순수 javascript를 사용하여 view단과 데이터를 주고 받는 중
django Forbidden (CSRF token missing or incorrect.) 에러가 발생 하였다.
제이쿼리나 form을 사용하여 {{ csrf_token }} 값을 넘겨주면 되지만
javascript만을 사용하여 값을 넘기고 싶었다.

마찬가지로 POST방식으로 통신을 할 때 "csrfmiddlewaretoken" 값을 사용하여 setRequestHeader 넣어주고 있었다.
하지만 해당 방법이 아닌 "X-CSRFToken"의 값으로 넘겨 주어야 했다.

그렇다면 csrfmiddlewaretoken과 X-CSRFToken의 차이점은 무엇일까?
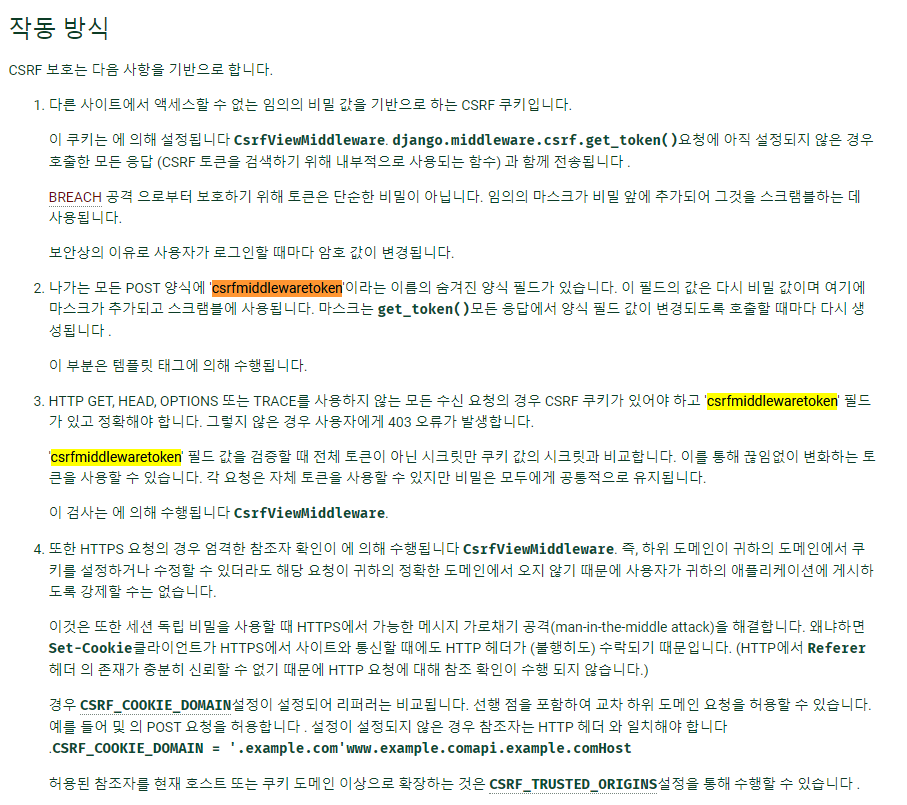
Django의 공식 문서를 살펴보면
https://docs.djangoproject.com/en/3.2/ref/csrf/
Cross Site Request Forgery protection | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com

csrfmiddlewaretoken는 content의 값과 비교해서 JSON을 처리하기 전 HTML 패킷의 기준으로 content를 파싱하기때문에 값을 인식 못하고 ''을 처리한다고 한다.
>> 참고 : http://egloos.zum.com/killins/v/3092087
따라서 X-CSRFToken와 csrfmiddlewaretoken의 차이를 비교하는건 잘못된 것 같다고 생각한다.
'에러' 카테고리의 다른 글
| [git] fatal: Authentication failed for '...' (0) | 2021.12.27 |
|---|---|
| django.contrib.auth.models.User.DoesNotExist: User matching query does not exist. (0) | 2021.12.07 |
| [React] Django React CORS 해결하는 법 (0) | 2021.11.22 |
| input value not long enough for date format (0) | 2021.03.14 |
| var cannot be resolved to a type (0) | 2020.12.31 |