Django와 React 연동 시 CORS가 발생 하였을 경우 추가해야할 설정
- 문제

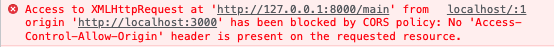
React 서버를 기동 후 localhost:3000으로 Django의 127.0.0.1:8000을 호출할 때 CORS 에러가 발생한다.
이는 프론트는 3000번을 쓰고있지만 API는 8000번의 API를 호출하기 때문에 서로 다른 도메인에서 데이터를 호출하여 에러가 발생하는 것이다.
- 해결
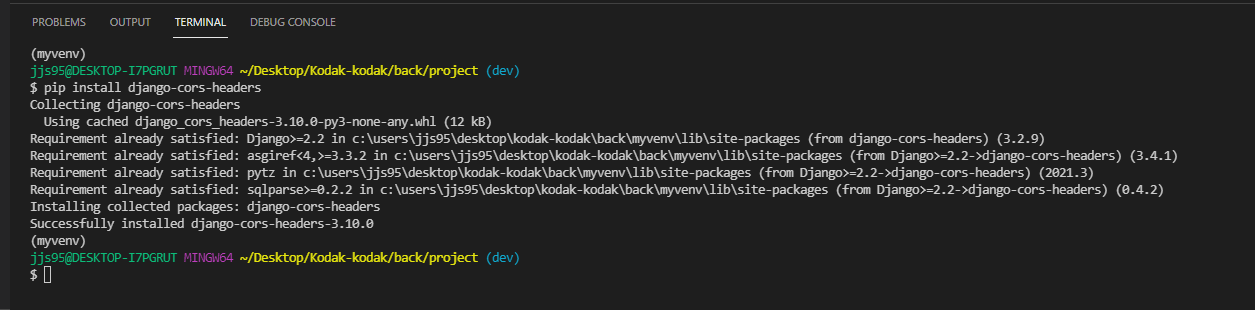
1. django-cors-headers pip를 설치

pip install django-cors-headers
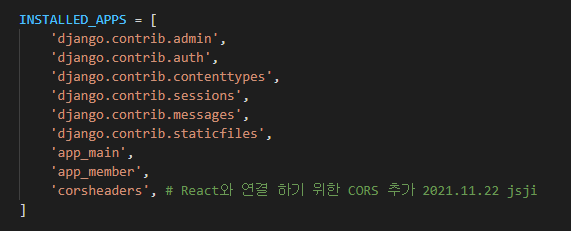
2. INSTALLED_APPS 추가

INSTALLED_APPS = [
# ... 생략
'corsheaders', # React와 연결 하기 위한 CORS 추가 2021.11.22 jsji
]
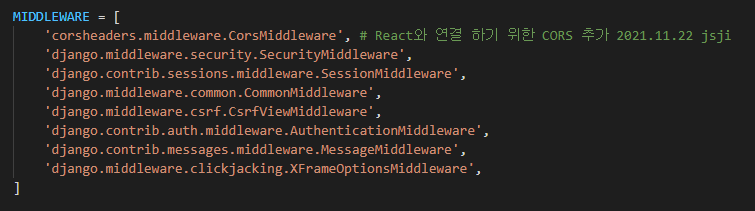
3. MIDDLEWARE 추가

MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # React와 연결 하기 위한 CORS 추가 2021.11.22 jsji
# ... 생략
]
MIDDLEWARE에서 추가를 할 때에는 맨 위에다가 코드를 넣어 주어야 합니다.
4. MIDDLEWARE 추가

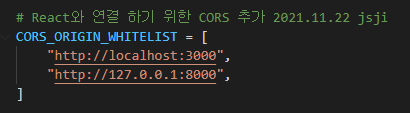
# React와 연결 하기 위한 CORS 추가 2021.11.22 jsji
CORS_ORIGIN_WHITELIST = [
"http://localhost:3000",
"http://127.0.0.1:8000",
]
CORS_ORIGIN_WHITELIST을 추가해 줍니다.
리엑트에서 연결하기 위한 로컬호스트 3000번, 장고에서 사용하는 로컬 호스트 8000번을 등록 한 뒤
http://localhost:3000을 접속하여 줍니다.


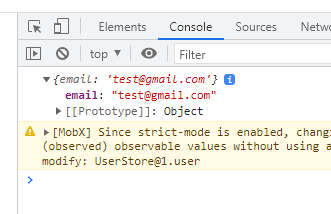
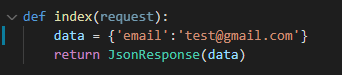
다시 접속해 보면 django views에서 넘긴 데이터를 Json으로 잘 받아옵니다!
'에러' 카테고리의 다른 글
| django.contrib.auth.models.User.DoesNotExist: User matching query does not exist. (0) | 2021.12.07 |
|---|---|
| django Forbidden (CSRF token missing or incorrect.) (0) | 2021.12.01 |
| input value not long enough for date format (0) | 2021.03.14 |
| var cannot be resolved to a type (0) | 2020.12.31 |
| version 1.8.0_271 of the jvm is not suitable for this product. version 11 or greater is required (0) | 2020.12.13 |