
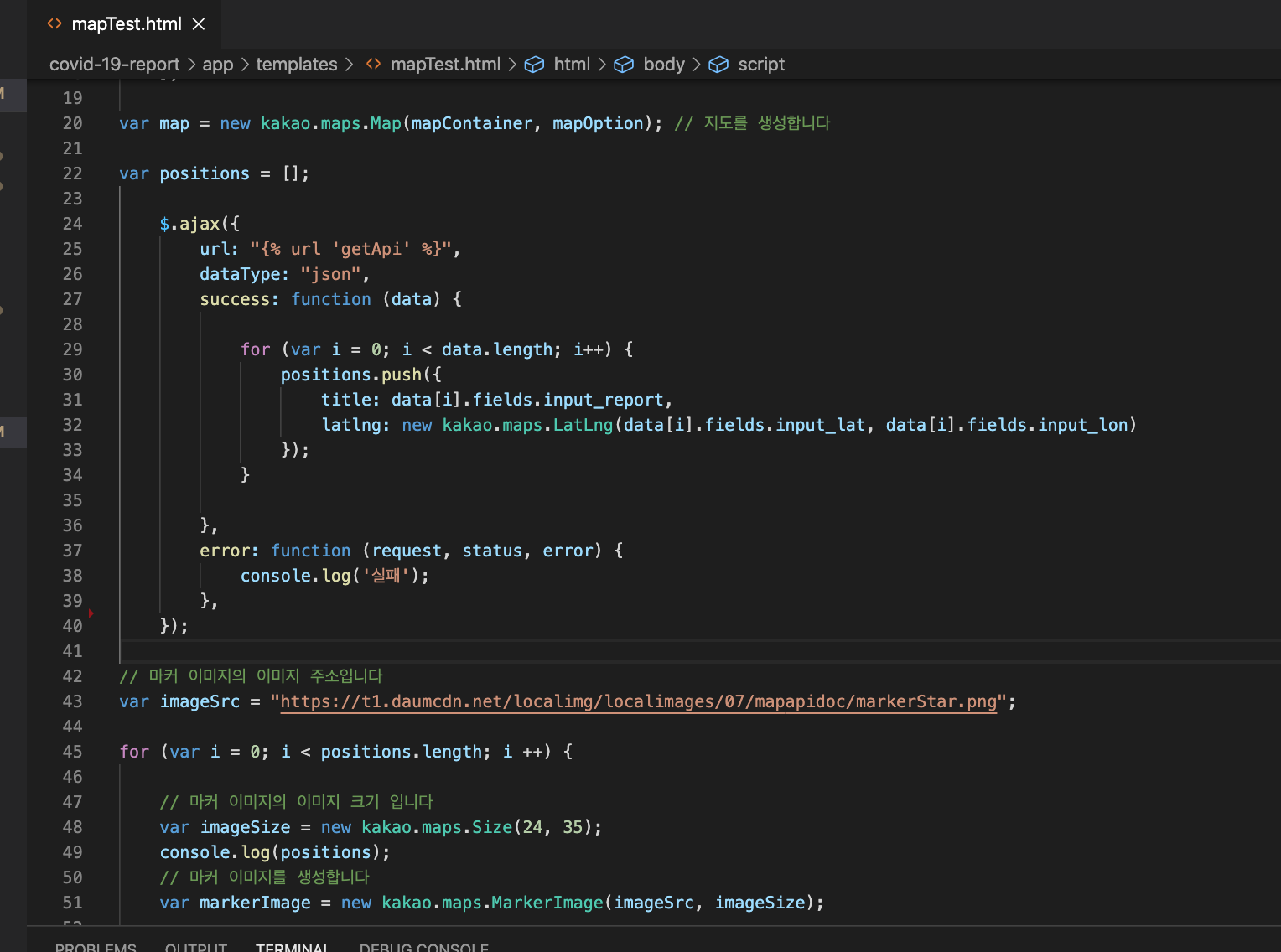
기존 소스입니다.
24 ~ 40 line를 실행시킨 뒤 positions 배열에 데이터를 넣습니다.
하지만 ajax안에서만 배열이 추가 되고 막상 선언된 positions에는 추가되지 않습니다.
그럴땐

ajax가 끝나기 전에 async: false 처리를 하여 비동기화 해주어야
선언된 배열에 값을 넣을 수 있게됩니다.
참고 및 출처
https://blog.naver.com/1334012/221445076108
for문 안에서 Ajax 쓸 때 추가해줘야 하는 속성 / Javascript에서 배열 선언,초기화
for문 안에서 Ajax돌릴 때는 비동기화 처리 해줘야 한다.[]이렇게 해주면 아예 안들어간 상태에서 배열 ...
blog.naver.com
'끄적끄적' 카테고리의 다른 글
| 1일 1커밋 241일의 기록 (0) | 2020.09.19 |
|---|---|
| heroku fatal: unable to access '*.git/': The requested URL returned error: 403 (0) | 2020.08.08 |
| oracle 실행중인 쿼리 확인하기 (0) | 2020.07.28 |
| javascript / jquery 실시간 img src, text 바꾸기 (0) | 2020.07.24 |
| html 모바일, pc 접속환경 구분하기 (0) | 2020.07.23 |