
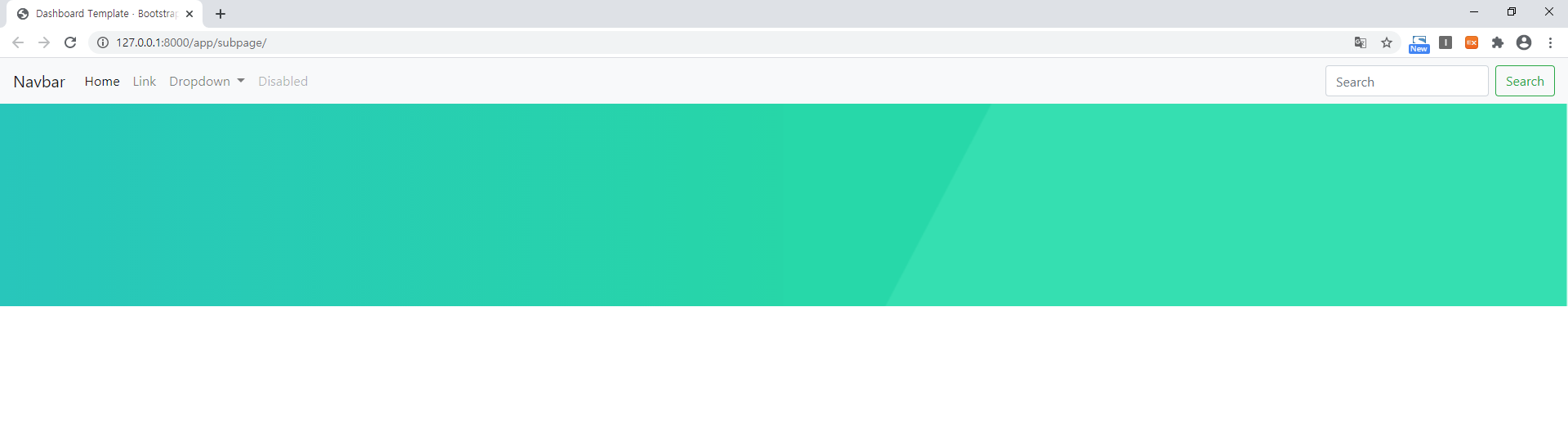
background에 img를 가져와 full screen으로 채우고 싶었지만 잘 되지 않았다.
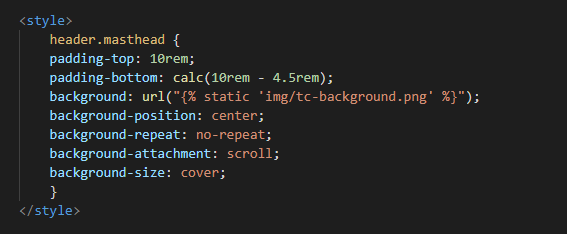
현재 상황에서의 소스

<style>
header.masthead {
padding-top: 10rem;
padding-bottom: calc(10rem - 4.5rem);
background: url("{% static 'img/tc-background.png' %}");
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
background-size: cover;
}
</style>
구글 검색 결과
그냥 단순하게 height: 100%;만 추가하면 된다고 하였다 ;;

처음에는 단순히 header.masthead에만 height: 100%;를 추가하였는데도 똑같아 한참을 고민해본 결과
혹시??
하고 html과 body 태그에도 height: 100%를 추가해 주어보았다
{% load static %}
<!doctype html>
<html lang="en" style="height: 100%">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="Mark Otto, Jacob Thornton, and Bootstrap contributors">
<meta name="generator" content="Jekyll v4.0.1">
<title>Dashboard Template · Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="{% static 'css/bootstrap.css' %}" rel="stylesheet">
<!-- CSS only -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- JS, Popper.js, and jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"
integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI"
crossorigin="anonymous"></script>
<style>
header.masthead {
padding-top: 10rem;
padding-bottom: calc(10rem - 4.5rem);
background: url("{% static 'img/tc-background.png' %}");
background-position: center;
background-repeat: no-repeat;
background-attachment: scroll;
background-size: cover;
height: 100%;
}
</style>
</head>
<body style="height: 100%">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<header class="masthead">
</header>
</body>
</html>
bootstrap의 기본 css를 불러오고 있어 직접 소스코드에 하드코딩으로 style를 넣어주었다.

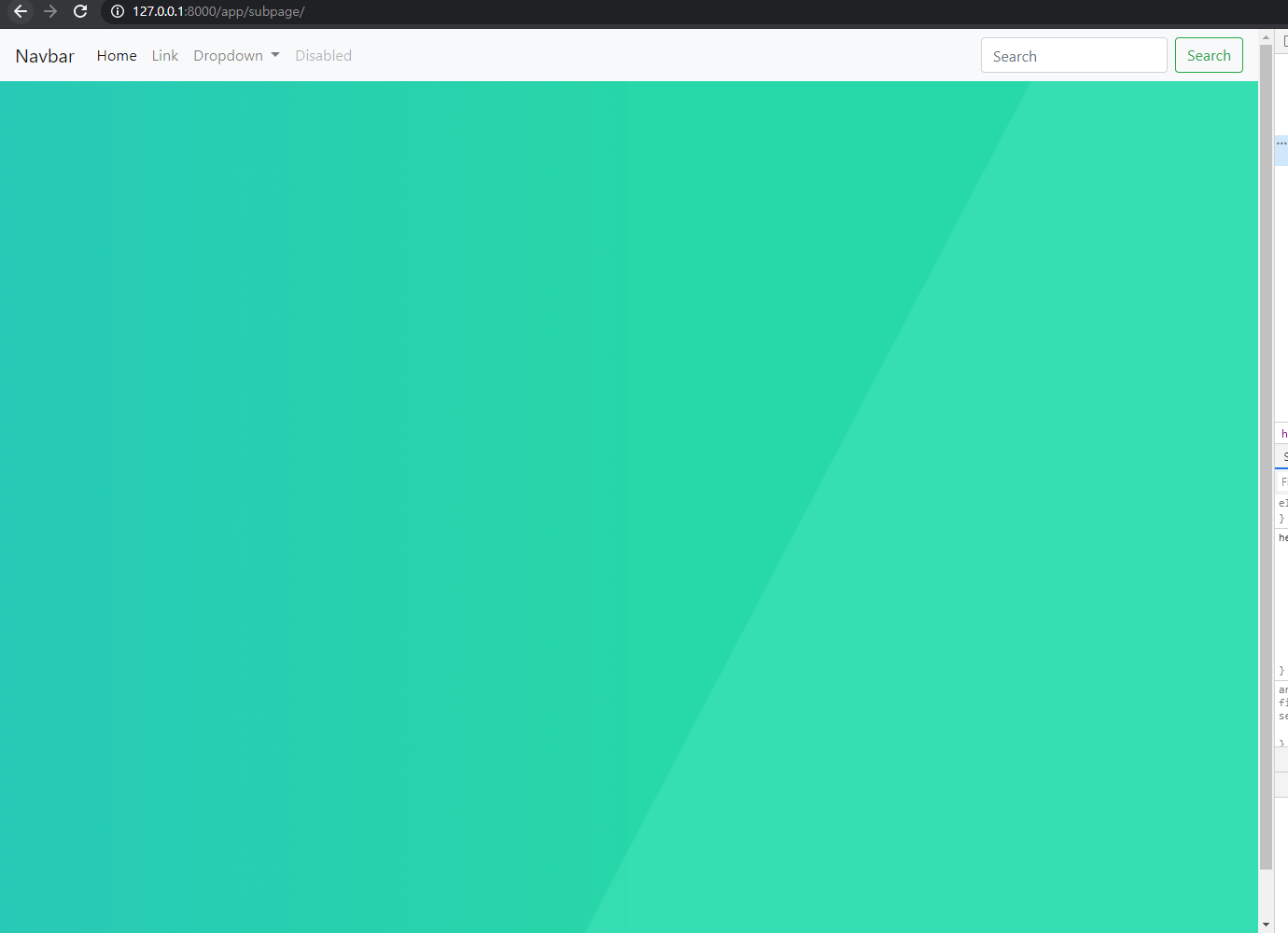
성공!
하지만 navbar때문에 스크롤이 생기고 있다.
화면에 딱 맞게 하고싶은데
하는 방법을 찾는 중이다.
'끄적끄적' 카테고리의 다른 글
| html 모바일, pc 접속환경 구분하기 (0) | 2020.07.23 |
|---|---|
| html 마우스오버 밑줄 (bootstrap 사용) (0) | 2020.07.21 |
| java spring datatable 가져오려고 하는중 (0) | 2020.07.17 |
| python 자릿수 01 채우기 (0) | 2020.07.14 |
| 내가 코딩을 하는 방법 (0) | 2020.07.14 |