[django 기초] 페이지 이동, git push, 템플릿 태그
vscode 설치하기 : https://integer-ji.tistory.com/65
python 설치하기 : https://integer-ji.tistory.com/64
git 설치하기 : https://integer-ji.tistory.com/66
vscode 설정하기 : https://integer-ji.tistory.com/81
hello world 띄우기 : https://integer-ji.tistory.com/82
git 초기 설정 : https://integer-ji.tistory.com/83
새로운 페이지.html 생성

<h1>new page!</h1>
새로운 페이지 new.html을 템플릿 폴더 아래에 생성
views.py 등록

def new(request):
return render(request, 'new.html')crudapp/views.py에 새로운 함수 new 생성
요청이 들어오면 new.html을 띄우기
urls.py 등록

path('new/', crudapp.views.new, name='new'),
crudproject/urls.py에 새로운 path를 등록해줍니다.
주소에 new/요청이 들어오면 crudapp에서 views에서 new를 실행해라 이 로직의 이름은 new이다.
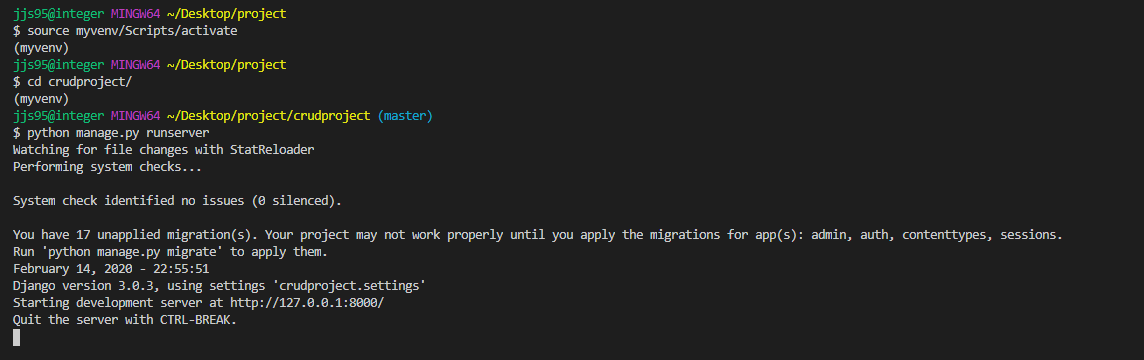
runserver 실행하기

source myvenv/Scripts/activate
cd crudproject/
python manage.py runserver
아직 프로젝트 시작이 안 익숙하니 계속 계속해보는 게 중요!
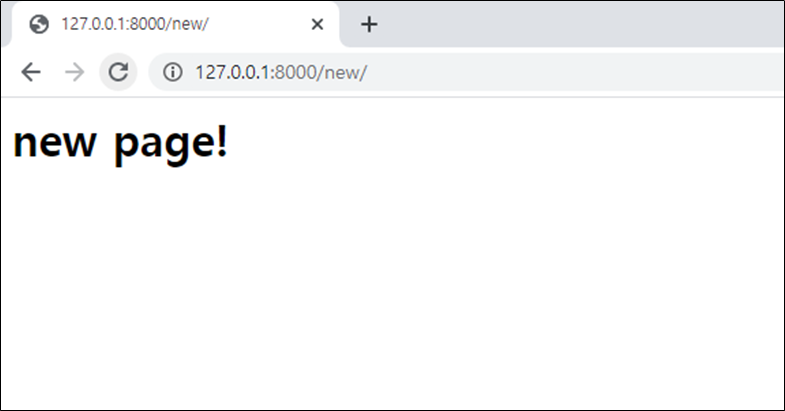
http://127.0.0.1:8000를 눌러 로컬 서버로 진입 후 생성된 new를 불러봅시다.

새로 만든 new page! 가 나왔습니다.
이렇게 new의 요청을 보내면
urls.py에 있는 path가 views.py의 new 함수를 실행시키고 views.py의 new함수는 요청이 들어오면
templates에 있는 new.html을 띄우라고 해서
페이지가 열리게 된 것입니다.
home과 new페이지 연결


# home.html
<h1>hello world</h1>
<a href="{% url 'new' %}">new</a>
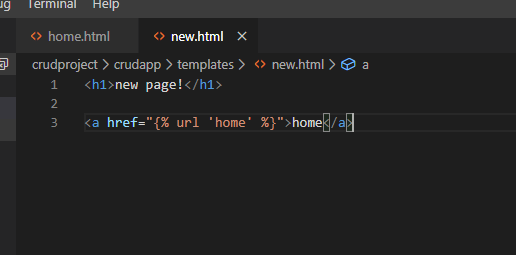
# new.html
<h1>new page!</h1>
<a href="{% url 'home' %}">home</a>
각각 페이지에 a태그에 링크를 넣어줍니다.
여기서 url 안에 있는 값은 urls.py에서 설정한 그 이름입니다.
버튼을 누르면 url '이름'을 실행해라~입니다.
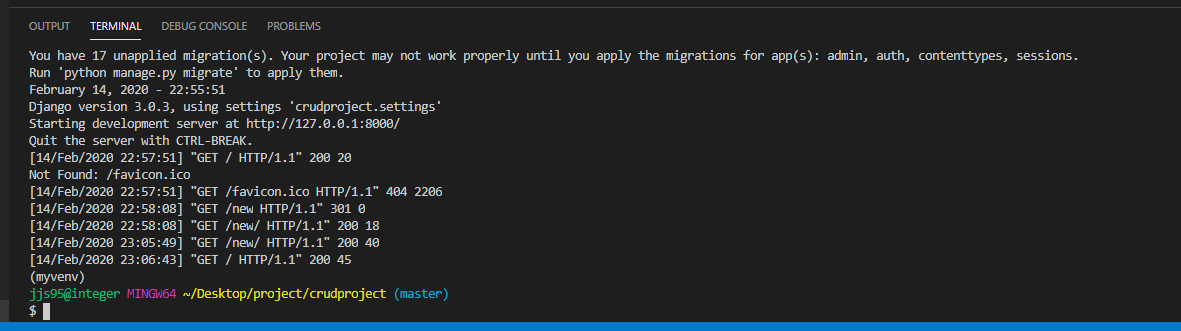
확인

아직 서버를 끄지 않았다면 새로고침으로 확인해줍니다.
home이란 글씨에 하이퍼링크가 추가되었습니다
home를 클릭하면

home로 이동합니다. 홈에는 new로가는 링크가 있습니다.
공부가 끝났으니 github에 업로드

서버가 켜져 있다면 ctrl + c 명령어를 사용해 서버를 꺼줍니다.

git init
git add .
git commit -m "코멘트"

git push origin master
이미 초기 설정은 해주었길래
간단한 명령어만으로 커밋을 할 수 있습니다.
깃을 확인해 보면

- 끝 -
-----------------------------------------------------------------------------------------------------------------------------------
django에서 페이지 이동 정리
1. 앱/templates폴더 아래에 html 파일 생성.
2. 앱/views.py에 html을 실행하는 함수 생성
3. 프로젝트/urls.py에서 views.py의 함수를 실행시키는 path를 추가해 준다.
4. html에 django 명령어를 사용하기 위해 {% url '이름' %}으로 링크를 달아준다.
템플릿 태그
템플릿 태그는 django는 명령어를 사용하기 위해 {% %}를 사용합니다.
html에서 django를 사용할 수 없기 때문에 {% %} 이런 식으로 한번 코팅을 해줍니다.
템플릿 태그는 load나 extends처럼 단독으로 사용할 수 있는 태그가 있지만
if문이나 for문 같은 경우엔 반드시 {% if %} {% endif %}처럼 닫아줘야 합니다.
'코딩공부 > Python Django' 카테고리의 다른 글
| [django 실습] Word Count 만들기 ( 2 ) (2) | 2020.02.15 |
|---|---|
| [django] 실습 Word Count 만들기 ( 1 ) (0) | 2020.02.15 |
| [django 기초] vscode git 초기 설정, git push, git 강제 push (0) | 2020.02.13 |
| [django 기초] project 생성, app 생성, hello world 띄우기, MTV 패턴 (5) | 2020.02.13 |
| [django 기초] vscode 설정, git bash, django 설치, venv 생성 (2) | 2020.02.13 |