이번 시간에는 조금 더 나아가 세부적인 부분을 만들겠습니다.

먼저 삭제와 수정을 글씨가 아닌 저번에 static에 넣은 이미지로 바꿔보겠습니다.
postapp/templates/detail.html

|
<a href="{% url 'delete' post.pk %}"><img src="/static/delete.png" class="delete" alt="삭제" style="width: 1.2rem; height:1.2rem;"></a> <a href="{% url 'edit' post.pk %}"><img src="/static/edit.png" class="edit" alt="수정" style="width: 1.2rem; height:1.2rem;"></a> |
되게 간단합니다.
수정과 삭제가 있던 부분에 static에 있는 이미지의 주소를 걸어주면 짜잔 글씨가 이미지로 바뀌어 정상작동이 되는 모습을 확인할 수 있습니다.

이렇게 수정과 삭제 버튼을 만들어 주었다면 더 나아가
모든 사용자가 아닌 작성자와 현재 접속자가 일치할 경우에만 수정과 삭제 버튼이 나오도록 해보겠습니다.
먼저 detail.html 맨 위에 style 속성을 추가하여 줍니다.

|
<style> .hidden { display: none } </style> |
이 style는 hidden 숨기라는 속성입니다. 이 속성을 이제

|
<span class="hidden" id="control_id"> <a href="{% url 'delete' post.pk %}"><img src="/static/delete.png" class="delete" alt="삭제" style="width: 1.2rem; height:1.2rem;"></a> <a href="{% url 'edit' post.pk %}"><img src="/static/edit.png" class="edit" alt="수정" style="width: 1.2rem; height:1.2rem;"></a> </span> |
이렇게 수정과 삭제 버튼에 덮어 씌워줍니다.
그러면 이제 버튼 두 개가 모두 사라졌습니다.
이제 이 hidden이란 명령어를 javascript를 사용하여 나타내 보겠습니다.

|
$("#user_name").text() $(".writer_name").text()
if ($("#user_name").text() == $(".writer_name").text()) { $("#control_id").removeClass("hidden") } |
먼저 javascript의 내용입니다.
좋아요 버튼 위에 해당 문자열들을 넣어줍니다
이는 현재 접속자를 user_name으로 받고 글을 쓴 작성자를 writer_name으로 받습니다.
받았을 때 user_name과 writer_name이 같을 경우에
hidden이란 속성을 삭제하라 라는 뜻입니다.
이럴 경우 현재 접속자와 글쓴이가 같을 경우 hidden이란 속성이 사라져 수정과 삭제 버튼이 나오게 되는 겁니다.
하지만 javascript에서 user_name과 writer_name이 뭔지 알려줘야 합니다.
먼저 detail.html에 작성자와 현재 접속 유저를 포장하여 줍니다.

|
<p>작성자 : <span class="writer_name">{{ post.name }}</span></p> |
현재 접속 유저는 detail.html에 없으므로 하나 만들어주어야 합니다.
맨 위에 만들어 주겠습니다.

|
<p>현재 접속자 : <span id="user_name">{{ user.username }}</span></p> |
이렇게 현재 접속자를 span class로 user_name으로 묶었습니다.
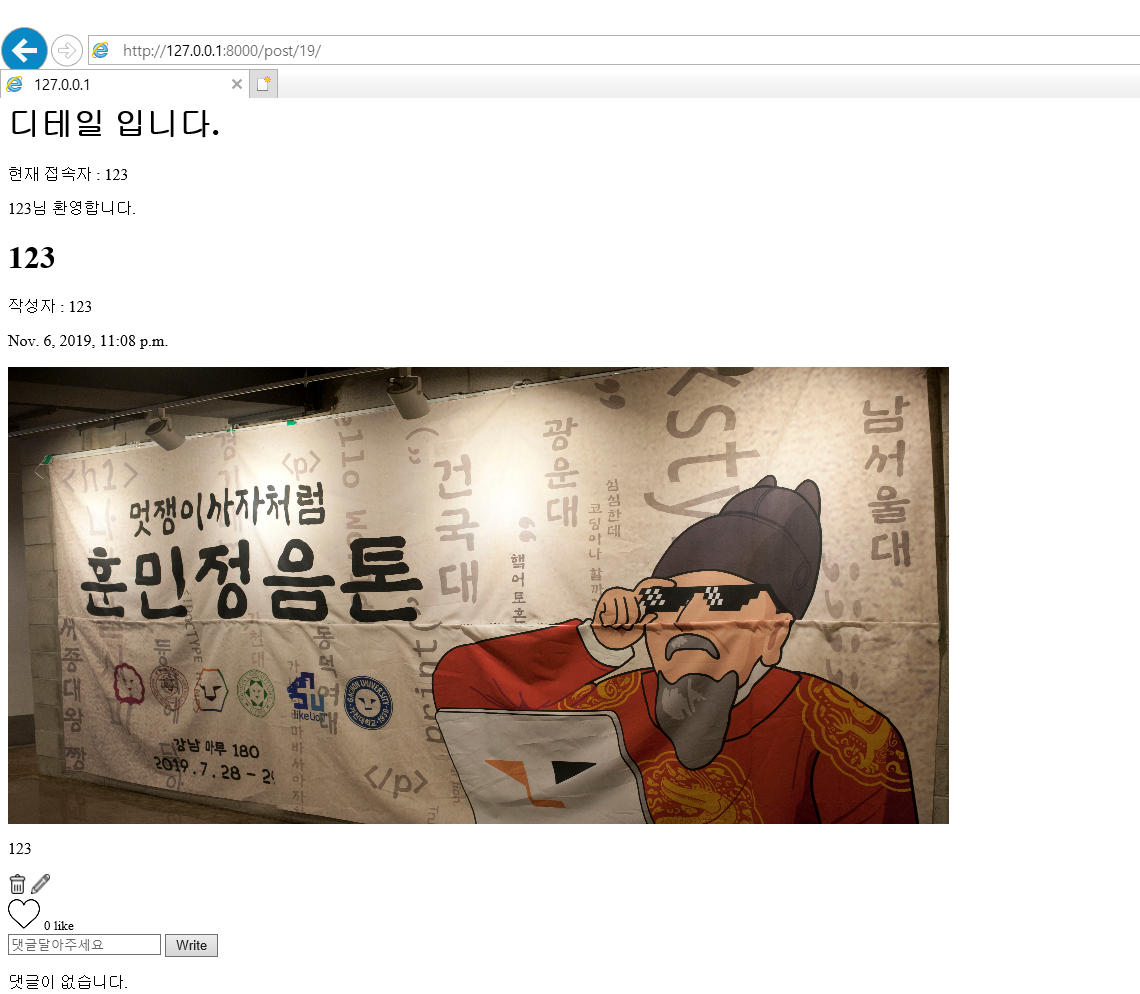
이제 결과를 확인하여 본다면..!!

123이란 접속자로 들어갔을 때에는 보이는 수정과 삭제 버튼이

admin 작성자의 게시글로 가보면 사라져 있는 모습을 확인할 수 있습니다!!
'코딩공부 > Python Django' 카테고리의 다른 글
| KKU likelion django project (8) (0) | 2020.01.02 |
|---|---|
| KKU likelion django project (7) (0) | 2020.01.02 |
| KKU likelion django project (5) 번외 (0) | 2020.01.02 |
| KKU likelion django project (5) (0) | 2020.01.02 |
| KKU likelion django project (4) (0) | 2020.01.02 |