이 프로젝트의 목적은 사용자들이 직접 미디어 파일을 업로드할 수 있게 하는 것이다.
그러기 위해서는 homework/settings.py에 미디어 파일을 업로드할 수 있게 설정을 해주어야 한다.

|
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') |
media url과 root를 설정하여 주었으면

project폴더 아래에 media라는 폴더를 만들어 주면 된다.
또한 media 폴더 아래에는 files 폴더와 images 폴더를 만들어
이곳에 사용자가 올리는 media 파일들이 이미지와 파일을 구분하여 올라가게 해 준다.
그러기 위해서 homework/urls.py를 설정하여 주자.

|
from django.contrib import admin from django.urls import path, include from rest_framework import urls from mystorage import urls
from django.conf import settings from django.conf.urls.static import static
urlpatterns = [ path('admin/', admin.site.urls), path('', include('mystorage.urls')), path('api-auth/', include('rest_framework.urls')) ]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) |
이제 미디어 파일을 올릴 수 있는 길을 만들었으니
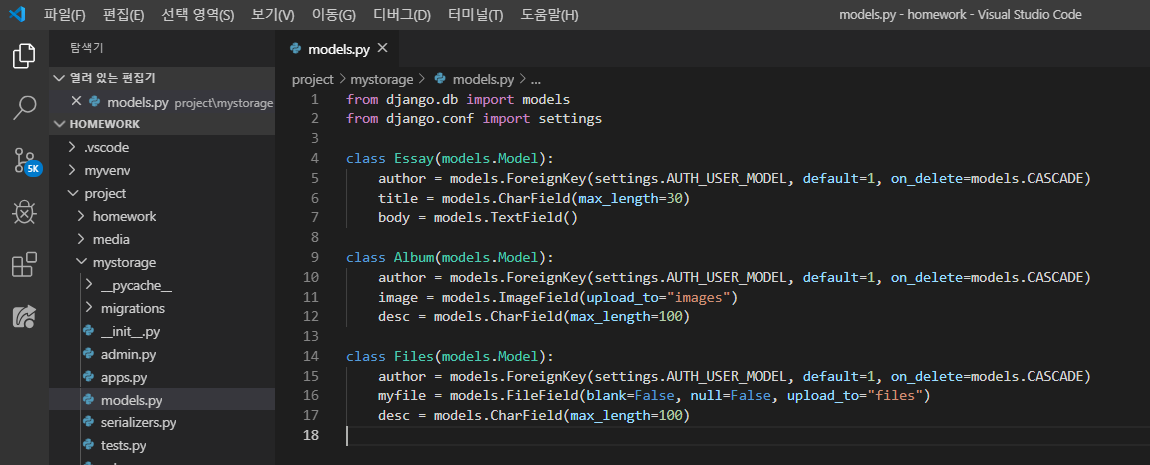
mystorage/models.py에서 틀을 만들어봅시다.

|
from django.db import models from django.conf import settings
class Essay(models.Model): author = models.ForeignKey(settings.AUTH_USER_MODEL, default=1, on_delete=models.CASCADE) title = models.CharField(max_length=30) body = models.TextField()
class Album(models.Model): author = models.ForeignKey(settings.AUTH_USER_MODEL, default=1, on_delete=models.CASCADE) image = models.ImageField(upload_to="images") desc = models.CharField(max_length=100)
class Files(models.Model): author = models.ForeignKey(settings.AUTH_USER_MODEL, default=1, on_delete=models.CASCADE) myfile = models.FileField(blank=False, null=False, upload_to="files") desc = models.CharField(max_length=100) |
여기서 image와 myfile에 있는 upload_to는 위에서 설명해준 media폴더 아래에 있는 폴더 이름이다.
또한 이미지 파일을 활용하기 위해서 Pillow를 설치하여 주자.

pip install PillowPillow를 설치하고 데이터베이스에 변화가 생겼으니 makemigrations를 해준다.

python manage.py makemigrationspython manage.py migratemodels까지 설정을 해주었으면
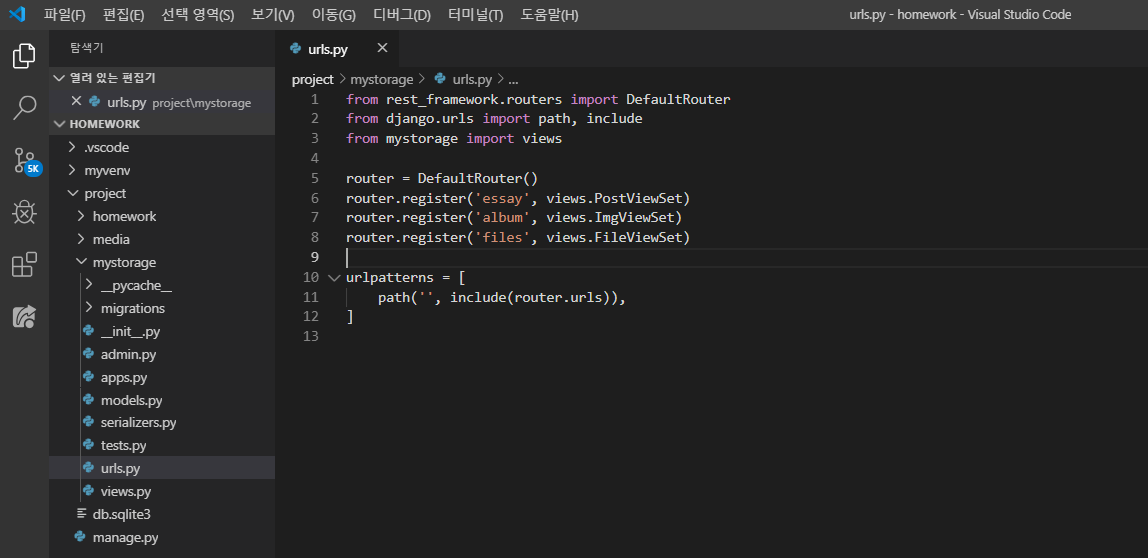
mystorage/urls.py를 설정해 주자

|
from rest_framework.routers import DefaultRouter from django.urls import path, include from mystorage import views
router = DefaultRouter() router.register('essay', views.PostViewSet) router.register('album', views.ImgViewSet) router.register('files', views.FileViewSet)
urlpatterns = [ path('', include(router.urls)), ]
|
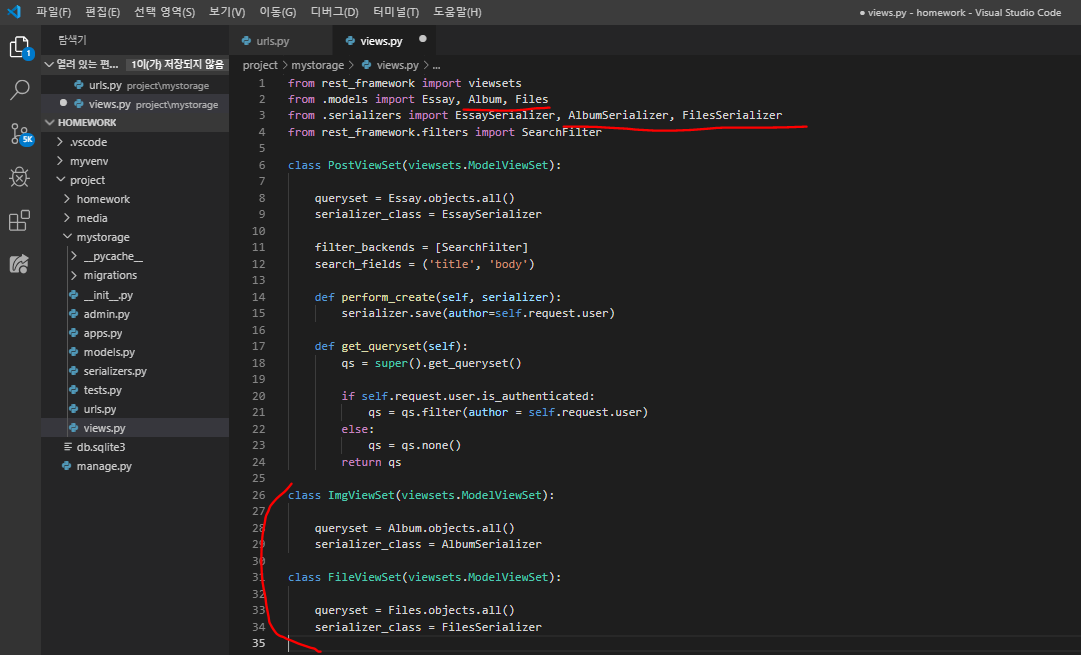
urls.py 다음은 mystorage/views.py 이다.

|
from rest_framework import viewsets from .models import Essay, Album, Files from .serializers import EssaySerializer, AlbumSerializer, FilesSerializer from rest_framework.filters import SearchFilter
class PostViewSet(viewsets.ModelViewSet):
queryset = Essay.objects.all() serializer_class = EssaySerializer
filter_backends = [SearchFilter] search_fields = ('title', 'body')
def perform_create(self, serializer): serializer.save(author=self.request.user)
def get_queryset(self): qs = super().get_queryset()
if self.request.user.is_authenticated: qs = qs.filter(author = self.request.user) else: qs = qs.none() return qs
class ImgViewSet(viewsets.ModelViewSet):
queryset = Album.objects.all() serializer_class = AlbumSerializer
class FileViewSet(viewsets.ModelViewSet):
queryset = Files.objects.all() serializer_class = FilesSerializer
|
views를 설정해 주었으면 mystorage/serializers.py로 가서 serializer를 설정해 주자

|
from .models import Essay, Album, Files from rest_framework import serializers
class EssaySerializer(serializers.ModelSerializer):
author_name = serializers.ReadOnlyField(source='author.username')
class Meta: model = Essay fields = ('pk', 'title', 'body', 'author_name')
class AlbumSerializer(serializers.ModelSerializer):
author_name = serializers.ReadOnlyField(source='author.username') image = serializers.ImageField(use_url=True)
class Meta: model = Album fields = ('pk', 'author_name', 'image', 'desc')
class FilesSerializer(serializers.ModelSerializer):
author = serializers.ReadOnlyField(source='author.username') myfile = serializers.FileField(use_url=True)
class Meta: model = Files fields = ('pk', 'author', 'myfile', 'desc')
|
여기서 잠깐 서버를 활성화하여 확인해 보자.

정상적으로 album과 files를 추가해 주었다.
'코딩공부 > Python Django' 카테고리의 다른 글
| KKU likelion django project (2) (0) | 2020.01.02 |
|---|---|
| KKU likelion django project (1) (0) | 2020.01.02 |
| KKU likelion rest project (4) (0) | 2019.10.28 |
| KKU likelion rest project (2) (0) | 2019.10.27 |
| KKU likelion rest project (1) (0) | 2019.10.27 |