Django Html에서 html의 자동완성 기능이 안될 때가 있습니다.
그럴 때에는

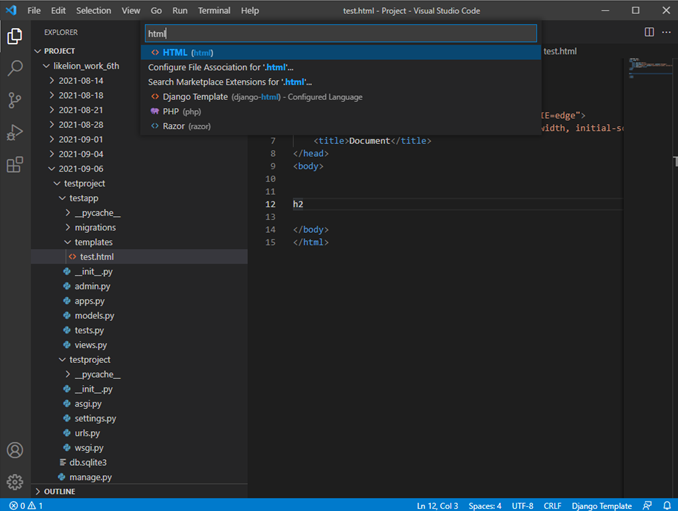
우측 하단의 "Django Template(Django Html)을 눌러 Select Language Mode를 Html로 바꾸어 주어야 합니다.
하지만 이렇게 하면 Django Template 자동완성이 작동을 안하게 됩니다.

...
이제 django html에서 html 자동 기능을 넣어주겠습니다.
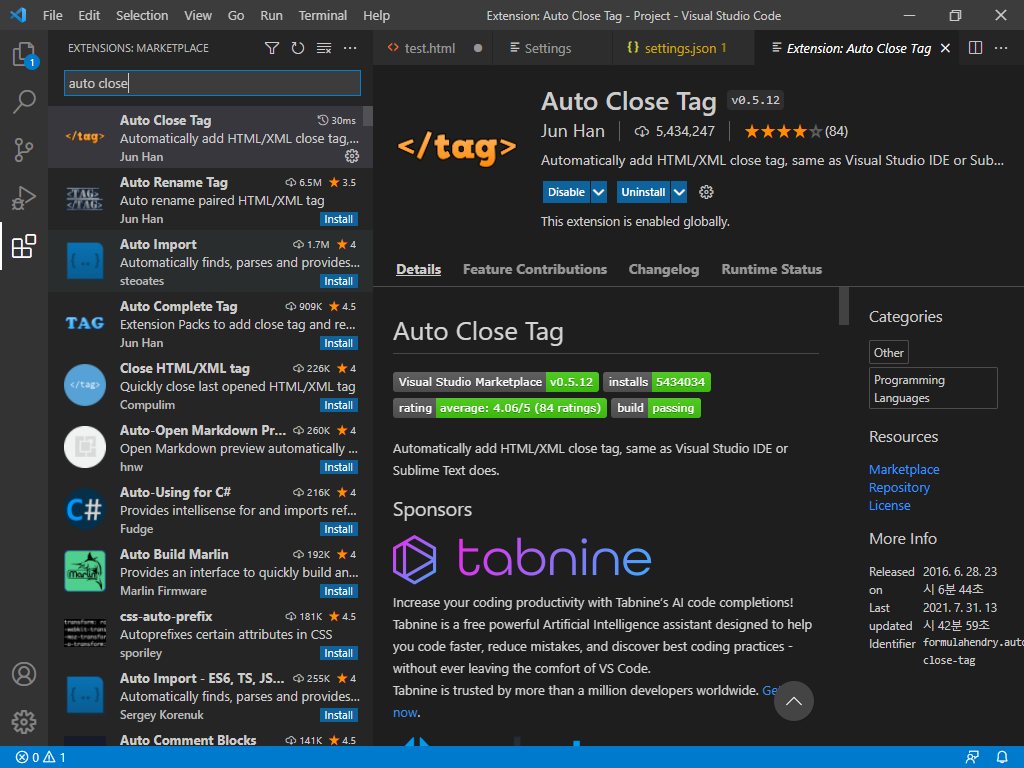
1. "Auto Close Tag" 확장팩 설치

Auto Close Tag를 install 해준 뒤 스크롤 바를 내려 보시면

"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
]해당 내용을 복사 해줍니다.
2. settings.json 파일 수정
macOS : ⌘ + ,
Windows : Ctrl + ,
각 OS별 명령어를 입력하면 Settings 창이 열립니다.
이제 setting로 검색 하여 Edit in settings.json을 눌러줍니다.

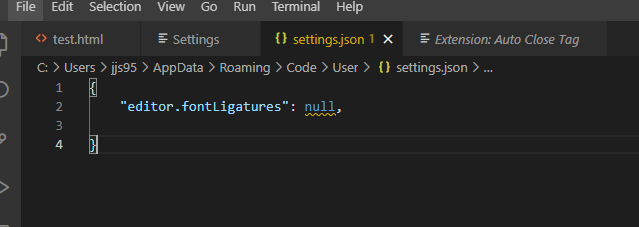
settings.json 파일의 초기 상태

settings.json에서 vscode의 설정을 마음대로 커스텀 할 수 있습니다.
이제 위에서 복사 한 "auto-close-tag.activationOnLanguage"와 추가 설정을 붙여 넣어 줍니다.

"auto-close-tag.activationOnLanguage": [
"xml",
"php",
"blade",
"ejs",
"jinja",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"plaintext",
"markdown",
"vue",
"liquid",
"erb",
"lang-cfml",
"cfml",
"HTML (Eex)"
],
"emmet.includeLanguages": { "django-html": "html" },,(쉼표) 주의해주세요
여기서의 핵심은 auto-close-tag라는 설정이 django-html 혹은 모든 파일에 적용 시켜야 한다는 것입니다.
"auto-close-tag.activationOnLanguage"를 조금 수정해 줍니다.

"auto-close-tag.activationOnLanguage": [
"*"
],모든 파일을 의미하는 all을 뜻하는 *(스타)로 변경하여 줍니다.
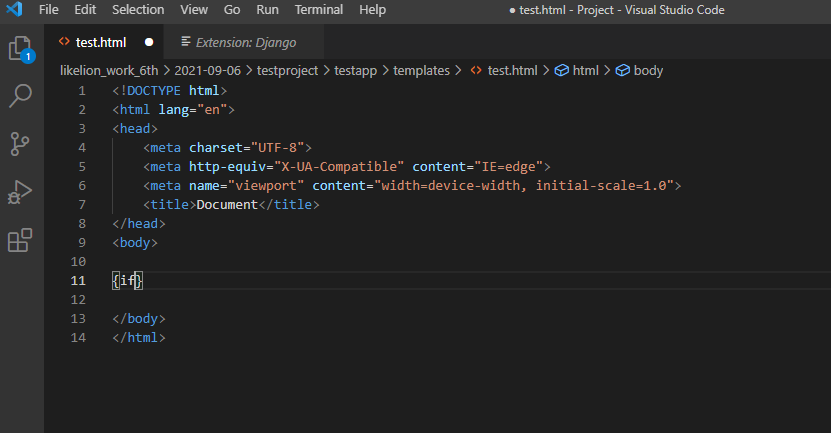
3. django html(django template) 확인

이제 Django html에서도 html에서 많이 쓰이는 태그를 사용할 수 있게됩니다.
'설치 && 설정' 카테고리의 다른 글
| 노드JS 설치 (node.js) (0) | 2022.05.08 |
|---|---|
| IntelliJ 쓰면서 끄적 (0) | 2022.05.03 |
| [vscode] Auto Rename Tag 설정 (0) | 2021.09.09 |
| vscode 'bash: syntax error near unexpected token `&'' 해결 방법 (0) | 2021.06.29 |
| vscode에서 python 가상환경 실행 Select Interpreter 설정 (0) | 2021.06.28 |