텍스트박스(input text)에 숫자만 입력 가능하도록 설정
1 jQuery를 사용하여 numberOnly라는 attribute로 선언된 텍스트필드에 숫자만 입력할 수 있도록 만들어보겠습니다. 사실 숫자만 입력 가능하도록 하는 예제는 인터넷상에 굉장히 많이 존재합니다. 아
hihoyeho.tistory.com
해당 블로그에 좋은 샘플이 있어 가져옵니다.

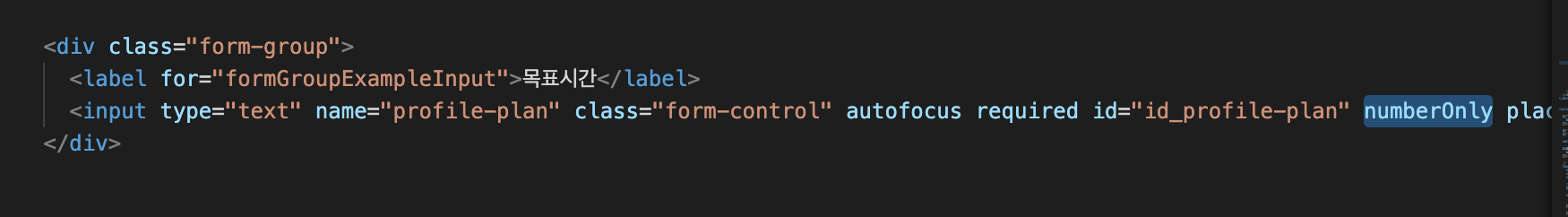
input text에 numberOnly라는 값을 넣어줍니다.
이 numberOnly는

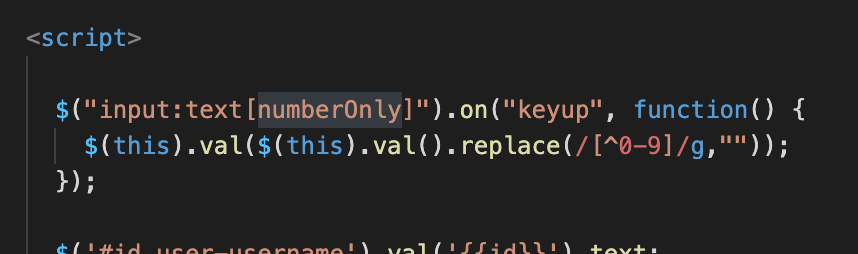
$("input:text[numberOnly]").on("keyup", function() {
$(this).val($(this).val().replace(/[^0-9]/g,""));
});
script단에서 이렇게 움직입니다.
keyup가 될때 해당 값을 replace해줍니다.
/[^0-9]/g,""
정규식을 이용해 0부터 9까지 제외한 값을 모두 "" 빈 문자열로 바꿔줍니다.
숫자 말고 영어포함이라한다면
/[^0-9^a-z]/g,""
이런식으로 사용