수정중

첫 번째 프로젝트에서 기본 뼈대는 모두 준비 해놨으니 응용을 하면 됩니다.
이번 프로젝트는 부트스트랩 샘플을 이용해 js,css를 중점으로 사용할 예정입니다.
user 생성

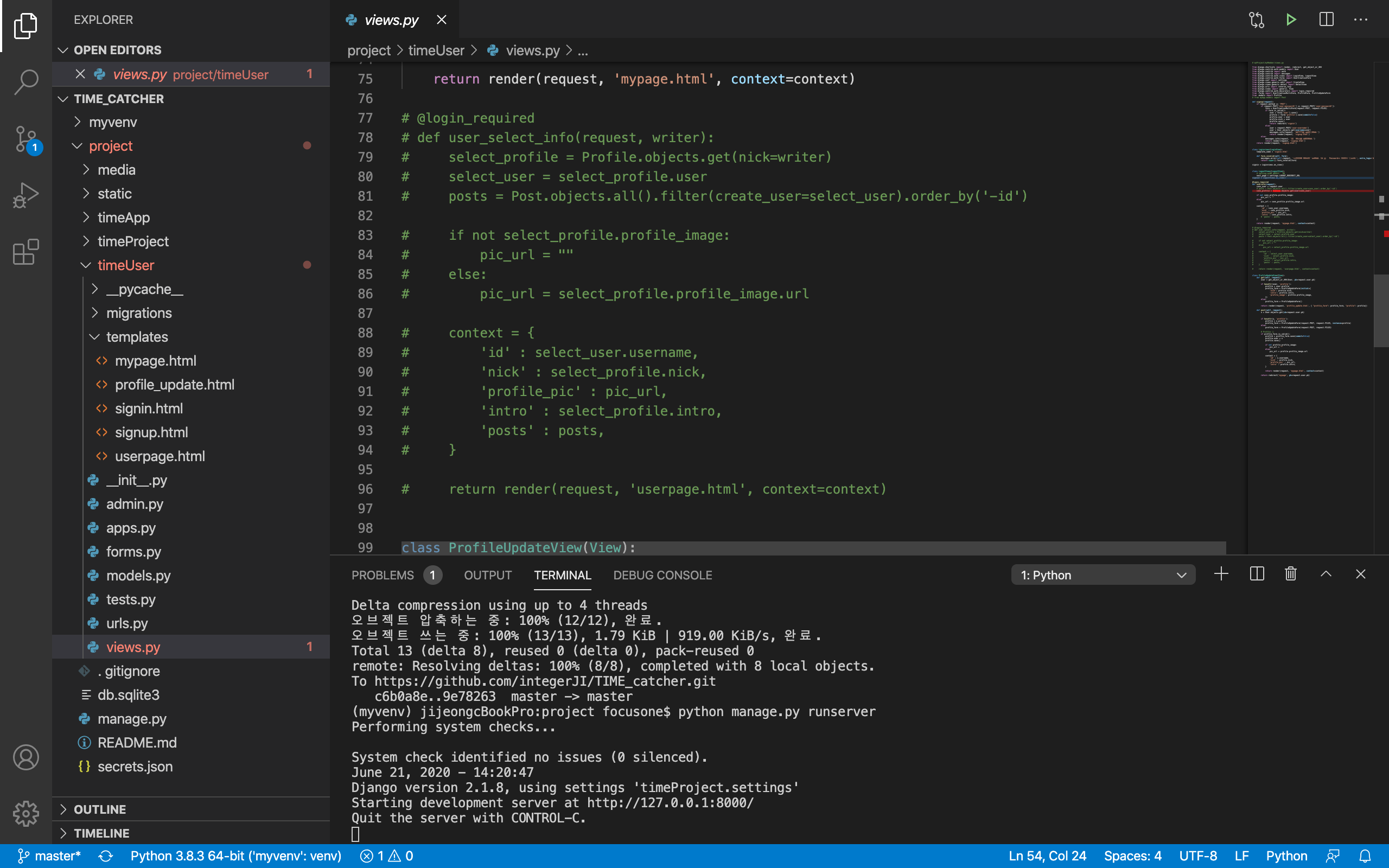
첫 번째 프로젝트와 같이 로그인 하여 입장을 가능하게 합니다.
단 여기서 아직 상대방의 프로필을 보는 기능은 넣을지 안넣을지 정하지 않아서
주석처리를 해주었습니다.
그 외에는 모두 첫 번째 프로젝트와 동일합니다.
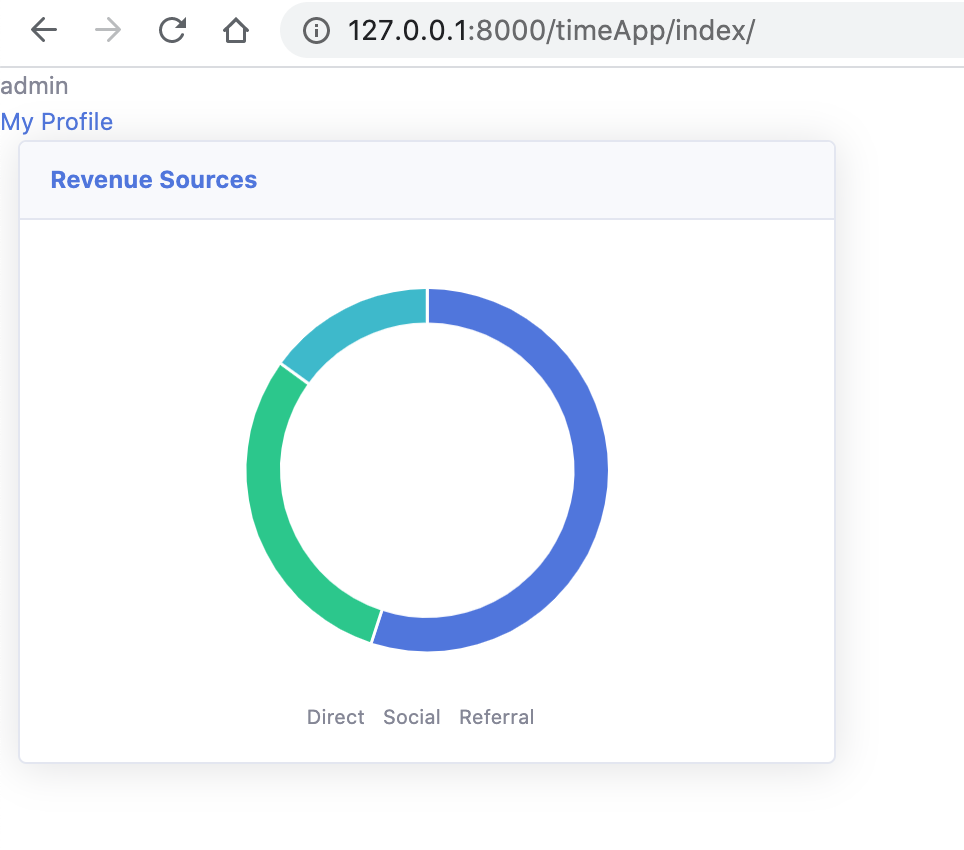
그다음은 메인 페이지 입니다.
https://startbootstrap.com/themes/sb-admin-2/
SB Admin 2 - Free Bootstrap Admin Theme
A free Bootstrap admin theme, dashboard, or web application UI. All Start Bootstrap templates are free to download and open source.
startbootstrap.com
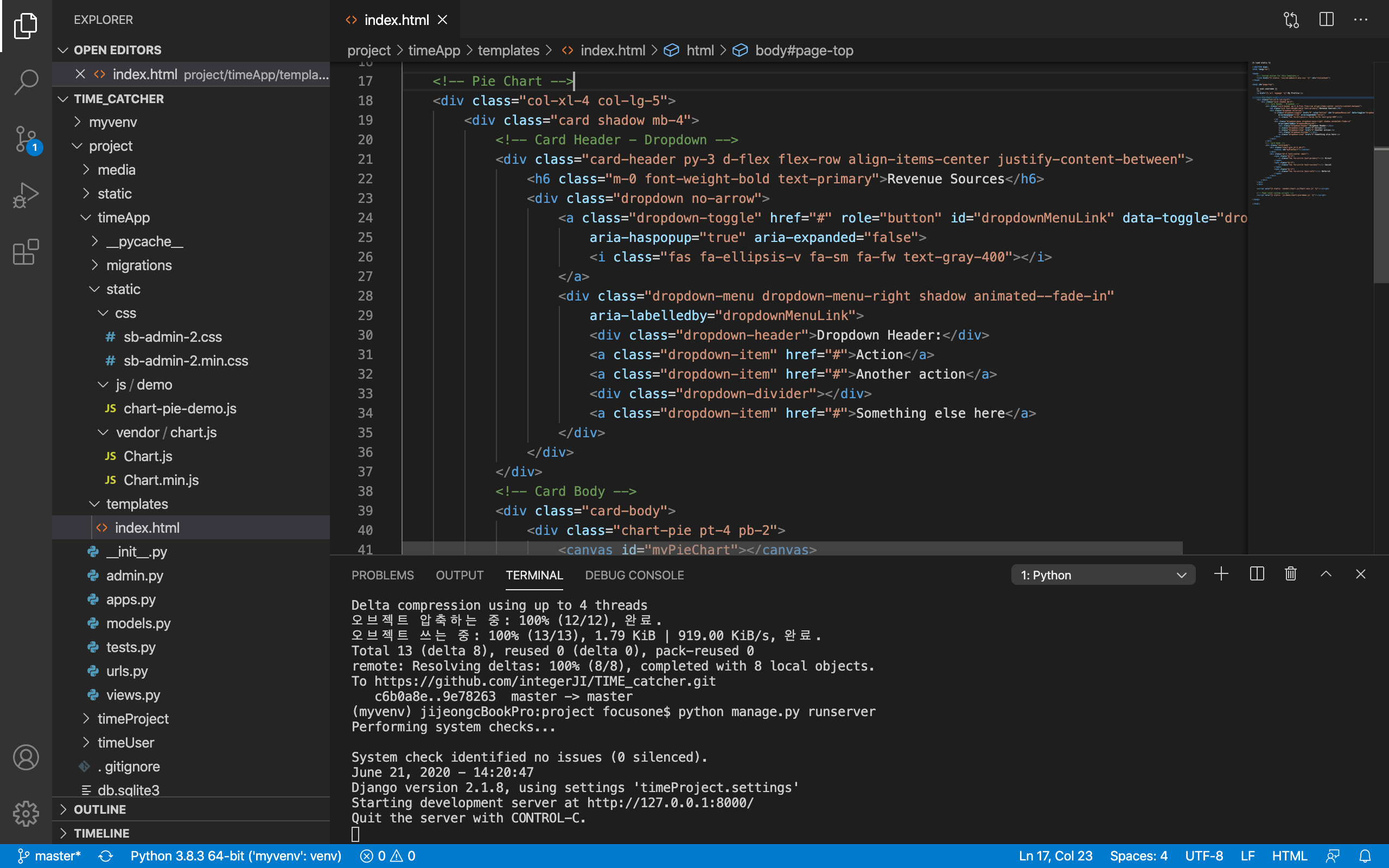
해당 페이지에서 그래프를 가져옵니다.
제가 원하는건 원형 그래프입니다.
샘플을 다운 받고
원하는 부분만 css와 js를 빼옵니다.


https://startbootstrap.com/themes/creative/
Creative - One Page Bootstrap Theme
A free, multipurpose one page Bootstrap theme for creatives, businesses, and more. All Start Bootstrap templates are free to download and open source.
startbootstrap.com
그리고 전체적인 틀은 해당 샘플을 이용할 것입니다.

해당 샘플을 사용하기 위해
들어있는 css와 js를 가져옵니다.
이때 원형 그래프와 안꼬이게 주의
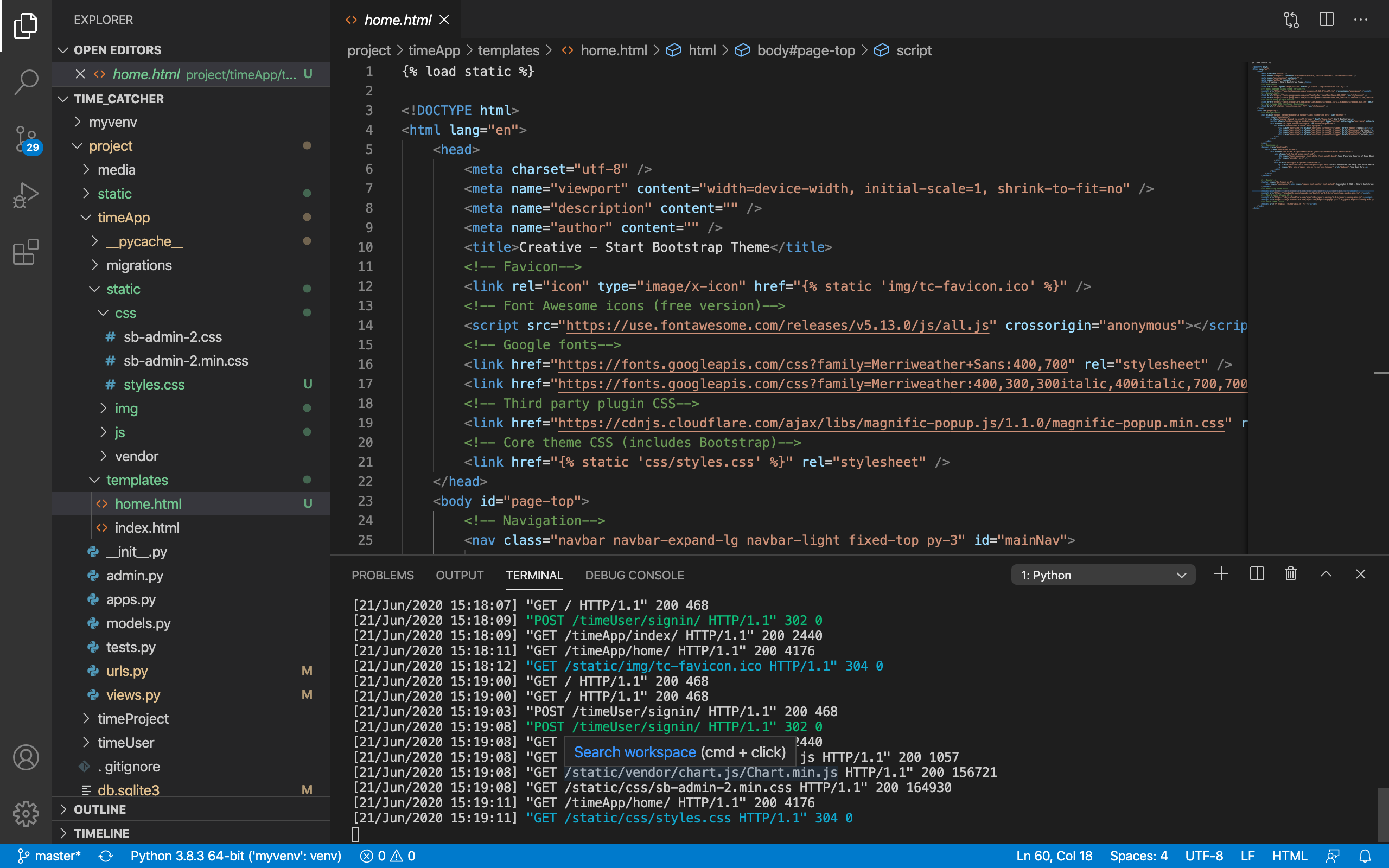
해당 파일을 home라는 html에 따로 만들어 확인하였습니다.

백그라운드 이미지와 피바콘을 바꿔주었습니다
---
계속수정중
'끄적끄적' 카테고리의 다른 글
| 동선 메모 웹 만들기 (0) | 2020.06.26 |
|---|---|
| Time Catcher Project - model 설정 (0) | 2020.06.23 |
| Time Catcher Project (0) | 2020.06.21 |
| Time Catcher Project (0) | 2020.06.17 |
| 내가 쓰려고 만든 project / app 빨리만들기 (0) | 2020.06.13 |