django 부트스트랩 샘플 적용하기
부트스트랩 샘플을 적용해 보도록 하겠습니더
기본 셋팅
https://integer-ji.tistory.com/202
내가 쓰려고 만든 project / app 빨리만들기
디폴트 vscode에 폴더 불러오기 + bash 터미널 window >>> python -m venv myvenv mac >>> python3 -m venv myvenv mac은 python2가 기본으로 깔려있어 python3로 따로 설치 * 명령어 바꿧다면 python으로 해도..
integer-ji.tistory.com
여기서 까지 준비

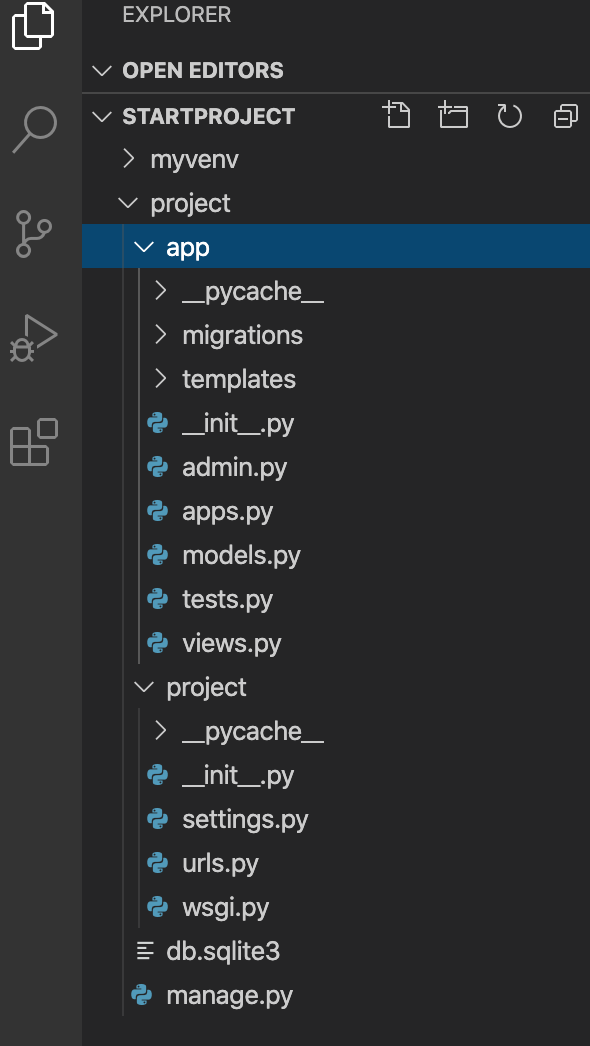
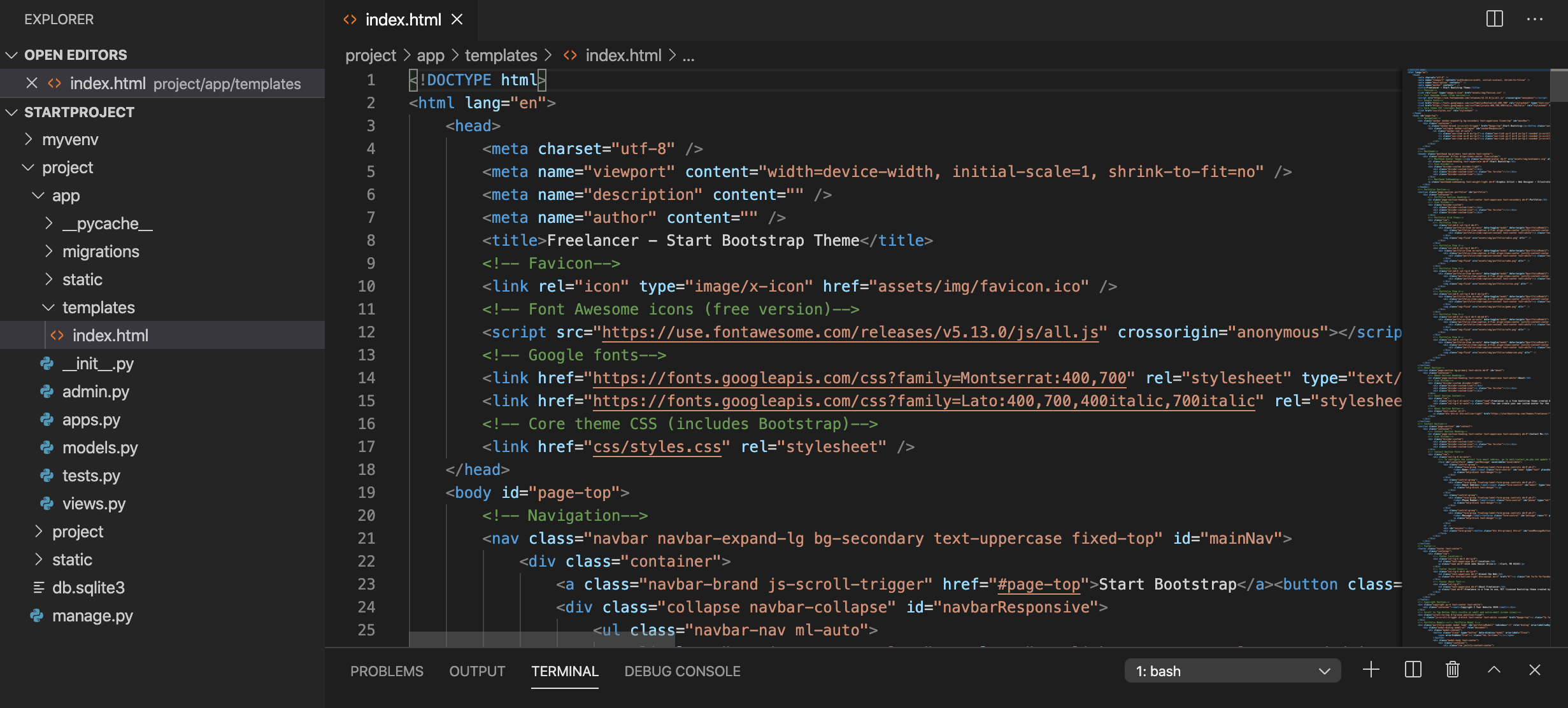
프로젝트의 기본 구조입니다.
기본적으로 첫 runserver를 실행할때 index.html이 나오도록 설정해 줍니다.
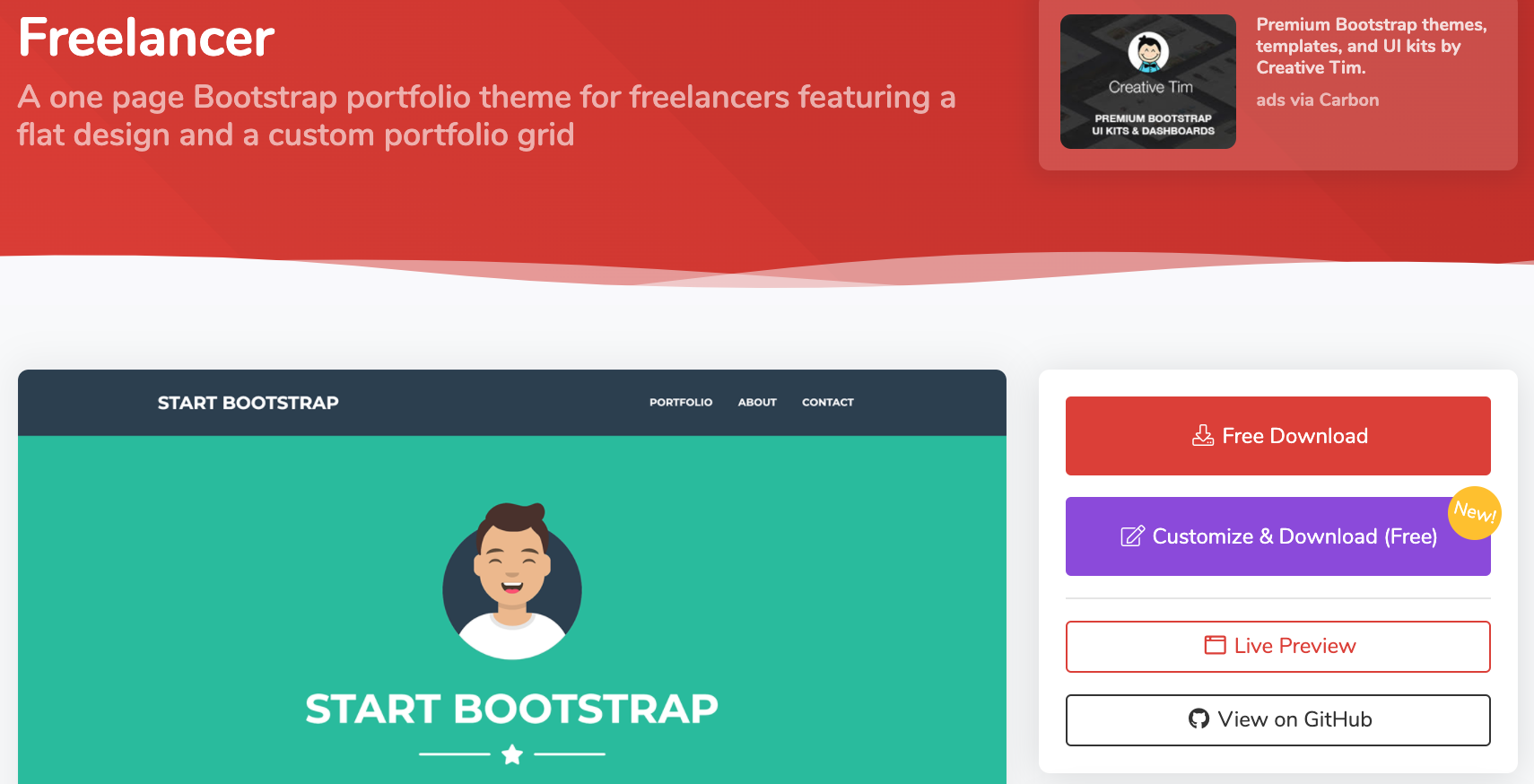
부트스트랩 샘플 모음 사이트
이곳에서 마음에 드는 샘플을 다운받습니다.
Free Bootstrap Themes, Templates, Snippets, and Guides
Start Bootstrap develops free to download, open source Bootstrap 4 themes, templates, and snippets and creates guides and tutorials to help you learn more about designing and developing with Bootstrap.
startbootstrap.com

저는 사진에 나와있는 샘플을 가져오겠습니다.
Free Download 클릭 후 다운로드

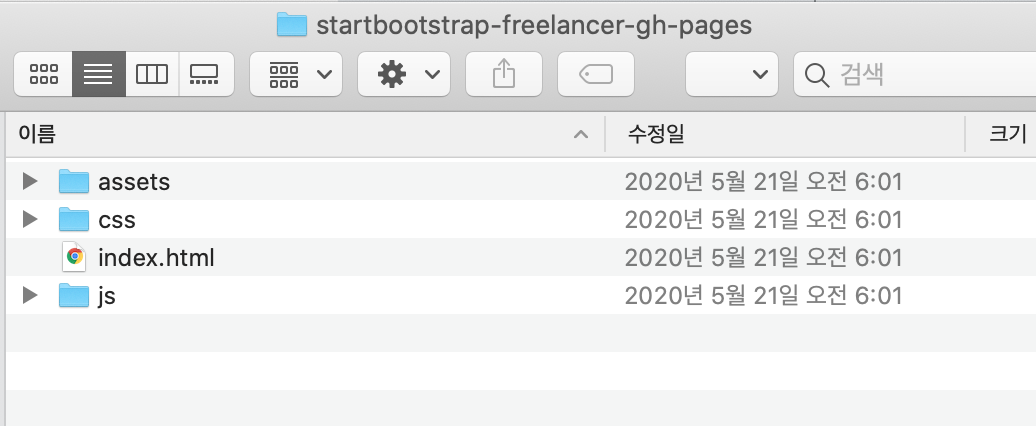
압축을 풀면 사진처럼 assets, css, js, index.html이 있습니다.
이제 해당하는 파일들을 저희 프로젝트로 옮기기 전에 static 설정을 해줍니다.
static 파일 설정
https://integer-ji.tistory.com/109
[django 번외] static 파일 설정
[django] python django 게시판 만들기 - static 파일 설정 static를 해석하면 정적이다. 움직이지 않고 정지되어있는 상태의 파일을 설정한다. static 파일로 이미지를 넣어 홈페이지의 완성도 높여보기 mode
integer-ji.tistory.com
이제 assets, css, js 폴더를
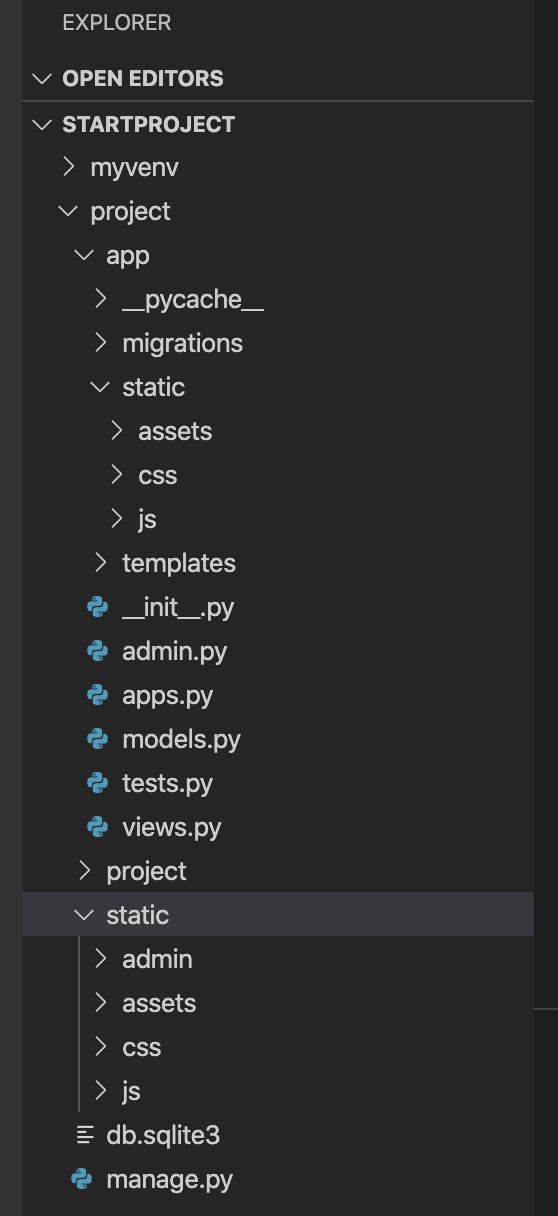
새로 만든 app/static 폴더로 옮겨주고 명령어 실행
python manage.py collectstatic
static 파일들을 collect 해줬다면
사진과 같이 manage.py와 같은 위치에 있는 static폴더에 모인 파일들이 있입습니당
그리고 app/templates 밑에 기존의 index.html을 바꿔치기 해줍니다.

이게 끝이 아니에요
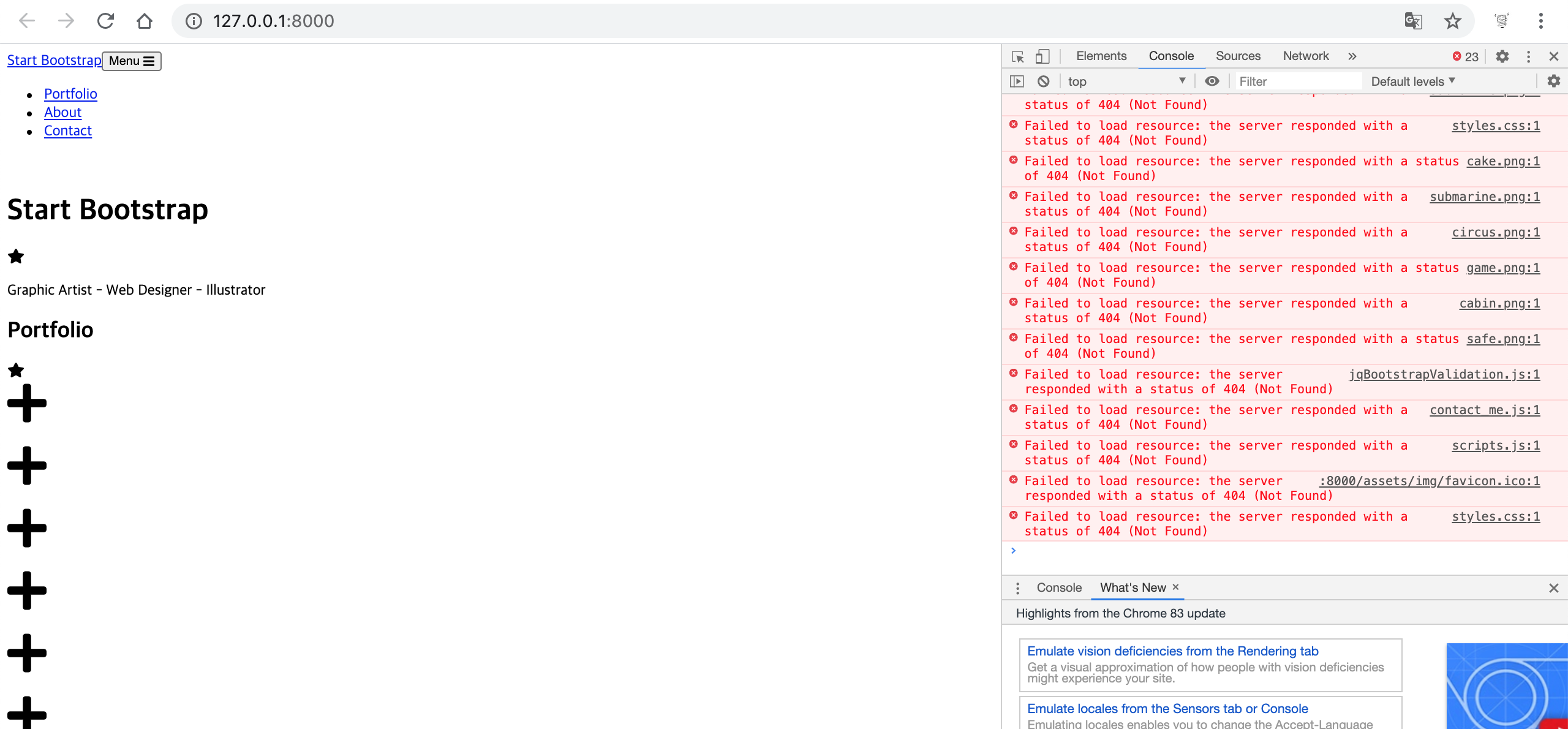
이상태로 실행해보면

글씨만있고 js,css 등 아무것도 못가져옵니다.
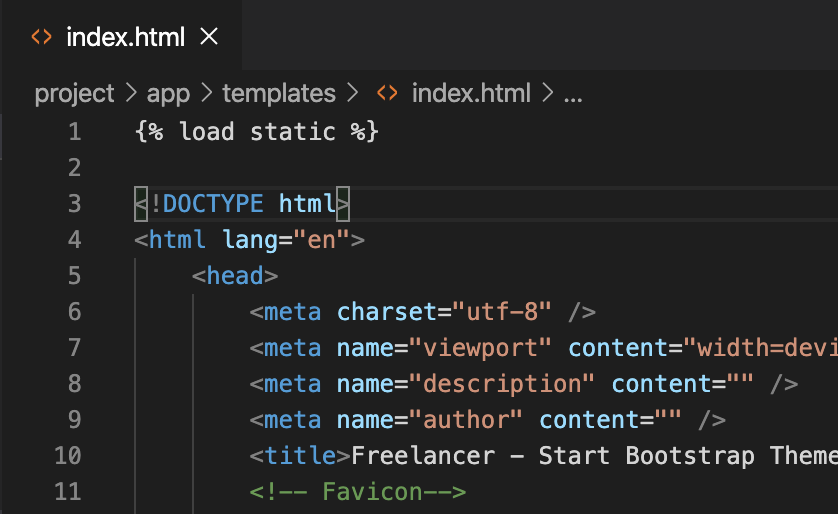
다시 index.html로 이동 해서
static 경로 추가
{% load static %}

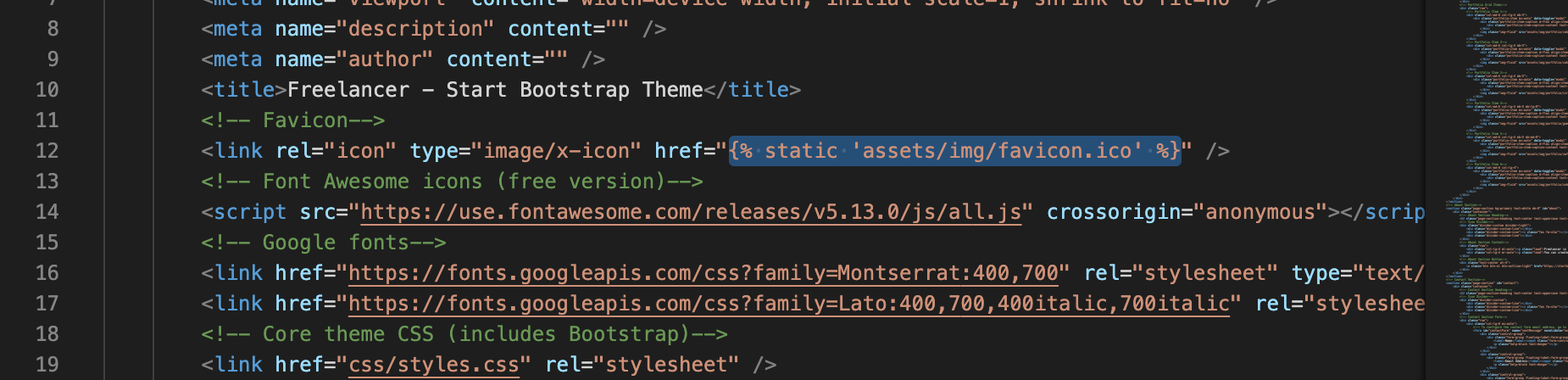
이제 하나씩 url을 찾아내 봅니다.
일단 12줄

이처럼 모두 static에 있는 경로로 바꿔줘야합니다.
19번줄도 보이네요
https로 되어있는건 모두 잘 작동할꺼에요
있는거 모두 바꿔줍시다.
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<!-- CSS only -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<!-- JS, Popper.js, and jQuery -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>Freelancer - Start Bootstrap Theme</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="{% static 'assets/img/favicon.ico' %}" />
<!-- Font Awesome icons (free version)-->
<script src="https://use.fontawesome.com/releases/v5.13.0/js/all.js" crossorigin="anonymous"></script>
<!-- Google fonts-->
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/css?family=Lato:400,700,400italic,700italic" rel="stylesheet" type="text/css" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
</head>
<body id="page-top">
<!-- Navigation-->
<nav class="navbar navbar-expand-lg bg-secondary text-uppercase fixed-top" id="mainNav">
<div class="container">
<a class="navbar-brand js-scroll-trigger" href="#page-top">Start Bootstrap</a><button class="navbar-toggler navbar-toggler-right text-uppercase font-weight-bold bg-primary text-white rounded" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">Menu <i class="fas fa-bars"></i></button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#portfolio">Portfolio</a></li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#about">About</a></li>
<li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#contact">Contact</a></li>
</ul>
</div>
</div>
</nav>
<!-- Masthead-->
<header class="masthead bg-primary text-white text-center">
<div class="container d-flex align-items-center flex-column">
<!-- Masthead Avatar Image--><img class="masthead-avatar mb-5" src="{% static 'assets/img/avataaars.svg' %}" alt="" /><!-- Masthead Heading-->
<h1 class="masthead-heading text-uppercase mb-0">Start Bootstrap</h1>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Masthead Subheading-->
<p class="masthead-subheading font-weight-light mb-0">Graphic Artist - Web Designer - Illustrator</p>
</div>
</header>
<!-- Portfolio Section-->
<section class="page-section portfolio" id="portfolio">
<div class="container">
<!-- Portfolio Section Heading-->
<h2 class="page-section-heading text-center text-uppercase text-secondary mb-0">Portfolio</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Grid Items-->
<div class="row">
<!-- Portfolio Item 1-->
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal1">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/cabin.png' %}" alt="" />
</div>
</div>
<!-- Portfolio Item 2-->
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal2">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/cake.png' %}" alt="" />
</div>
</div>
<!-- Portfolio Item 3-->
<div class="col-md-6 col-lg-4 mb-5">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal3">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/circus.png' %}" alt="" />
</div>
</div>
<!-- Portfolio Item 4-->
<div class="col-md-6 col-lg-4 mb-5 mb-lg-0">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal4">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/game.png' %}" alt="" />
</div>
</div>
<!-- Portfolio Item 5-->
<div class="col-md-6 col-lg-4 mb-5 mb-md-0">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal5">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/safe.png' %}" alt="" />
</div>
</div>
<!-- Portfolio Item 6-->
<div class="col-md-6 col-lg-4">
<div class="portfolio-item mx-auto" data-toggle="modal" data-target="#portfolioModal6">
<div class="portfolio-item-caption d-flex align-items-center justify-content-center h-100 w-100">
<div class="portfolio-item-caption-content text-center text-white"><i class="fas fa-plus fa-3x"></i></div>
</div>
<img class="img-fluid" src="{% static 'assets/img/portfolio/submarine.png' %}" alt="" />
</div>
</div>
</div>
</div>
</section>
<!-- About Section-->
<section class="page-section bg-primary text-white mb-0" id="about">
<div class="container">
<!-- About Section Heading-->
<h2 class="page-section-heading text-center text-uppercase text-white">About</h2>
<!-- Icon Divider-->
<div class="divider-custom divider-light">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- About Section Content-->
<div class="row">
<div class="col-lg-4 ml-auto"><p class="lead">Freelancer is a free bootstrap theme created by Start Bootstrap. The download includes the complete source files including HTML, CSS, and JavaScript as well as optional SASS stylesheets for easy customization.</p></div>
<div class="col-lg-4 mr-auto"><p class="lead">You can create your own custom avatar for the masthead, change the icon in the dividers, and add your email address to the contact form to make it fully functional!</p></div>
</div>
<!-- About Section Button-->
<div class="text-center mt-4">
<a class="btn btn-xl btn-outline-light" href="https://startbootstrap.com/themes/freelancer/"><i class="fas fa-download mr-2"></i>Free Download!</a>
</div>
</div>
</section>
<!-- Contact Section-->
<section class="page-section" id="contact">
<div class="container">
<!-- Contact Section Heading-->
<h2 class="page-section-heading text-center text-uppercase text-secondary mb-0">Contact Me</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Contact Section Form-->
<div class="row">
<div class="col-lg-8 mx-auto">
<!-- To configure the contact form email address, go to mail/contact_me.php and update the email address in the PHP file on line 19.-->
<form id="contactForm" name="sentMessage" novalidate="novalidate">
<div class="control-group">
<div class="form-group floating-label-form-group controls mb-0 pb-2">
<label>Name</label><input class="form-control" id="name" type="text" placeholder="Name" required="required" data-validation-required-message="Please enter your name." />
<p class="help-block text-danger"></p>
</div>
</div>
<div class="control-group">
<div class="form-group floating-label-form-group controls mb-0 pb-2">
<label>Email Address</label><input class="form-control" id="email" type="email" placeholder="Email Address" required="required" data-validation-required-message="Please enter your email address." />
<p class="help-block text-danger"></p>
</div>
</div>
<div class="control-group">
<div class="form-group floating-label-form-group controls mb-0 pb-2">
<label>Phone Number</label><input class="form-control" id="phone" type="tel" placeholder="Phone Number" required="required" data-validation-required-message="Please enter your phone number." />
<p class="help-block text-danger"></p>
</div>
</div>
<div class="control-group">
<div class="form-group floating-label-form-group controls mb-0 pb-2">
<label>Message</label><textarea class="form-control" id="message" rows="5" placeholder="Message" required="required" data-validation-required-message="Please enter a message."></textarea>
<p class="help-block text-danger"></p>
</div>
</div>
<br />
<div id="success"></div>
<div class="form-group"><button class="btn btn-primary btn-xl" id="sendMessageButton" type="submit">Send</button></div>
</form>
</div>
</div>
</div>
</section>
<!-- Footer-->
<footer class="footer text-center">
<div class="container">
<div class="row">
<!-- Footer Location-->
<div class="col-lg-4 mb-5 mb-lg-0">
<h4 class="text-uppercase mb-4">Location</h4>
<p class="lead mb-0">2215 John Daniel Drive<br />Clark, MO 65243</p>
</div>
<!-- Footer Social Icons-->
<div class="col-lg-4 mb-5 mb-lg-0">
<h4 class="text-uppercase mb-4">Around the Web</h4>
<a class="btn btn-outline-light btn-social mx-1" href="#!"><i class="fab fa-fw fa-facebook-f"></i></a><a class="btn btn-outline-light btn-social mx-1" href="#!"><i class="fab fa-fw fa-twitter"></i></a><a class="btn btn-outline-light btn-social mx-1" href="#!"><i class="fab fa-fw fa-linkedin-in"></i></a><a class="btn btn-outline-light btn-social mx-1" href="#!"><i class="fab fa-fw fa-dribbble"></i></a>
</div>
<!-- Footer About Text-->
<div class="col-lg-4">
<h4 class="text-uppercase mb-4">About Freelancer</h4>
<p class="lead mb-0">Freelance is a free to use, MIT licensed Bootstrap theme created by <a href="http://startbootstrap.com">Start Bootstrap</a>.</p>
</div>
</div>
</div>
</footer>
<!-- Copyright Section-->
<div class="copyright py-4 text-center text-white">
<div class="container"><small>Copyright © Your Website 2020</small></div>
</div>
<!-- Scroll to Top Button (Only visible on small and extra-small screen sizes)-->
<div class="scroll-to-top d-lg-none position-fixed">
<a class="js-scroll-trigger d-block text-center text-white rounded" href="#page-top"><i class="fa fa-chevron-up"></i></a>
</div>
<!-- Portfolio Modals--><!-- Portfolio Modal 1-->
<div class="portfolio-modal modal fade" id="portfolioModal1" tabindex="-1" role="dialog" aria-labelledby="portfolioModal1Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fas fa-times"></i></span>
</button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary text-uppercase mb-0" id="portfolioModal1Label">Log Cabin</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="{% static 'assets/img/portfolio/cabin.png' %}" alt="" /><!-- Portfolio Modal - Text-->
<p class="mb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.</p>
<button class="btn btn-primary" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 2-->
<div class="portfolio-modal modal fade" id="portfolioModal2" tabindex="-1" role="dialog" aria-labelledby="portfolioModal2Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fas fa-times"></i></span>
</button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary text-uppercase mb-0" id="portfolioModal2Label">Tasty Cake</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="{% static 'assets/img/portfolio/cake.png' %}" alt="" /><!-- Portfolio Modal - Text-->
<p class="mb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.</p>
<button class="btn btn-primary" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 3-->
<div class="portfolio-modal modal fade" id="portfolioModal3" tabindex="-1" role="dialog" aria-labelledby="portfolioModal3Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fas fa-times"></i></span>
</button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary text-uppercase mb-0" id="portfolioModal3Label">Circus Tent</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="{% static 'assets/img/portfolio/circus.png' %}" alt="" /><!-- Portfolio Modal - Text-->
<p class="mb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.</p>
<button class="btn btn-primary" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 4-->
<div class="portfolio-modal modal fade" id="portfolioModal4" tabindex="-1" role="dialog" aria-labelledby="portfolioModal4Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fas fa-times"></i></span>
</button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary text-uppercase mb-0" id="portfolioModal4Label">Controller</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="{% static 'assets/img/portfolio/game.png' %}" alt="" /><!-- Portfolio Modal - Text-->
<p class="mb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.</p>
<button class="btn btn-primary" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 5-->
<div class="portfolio-modal modal fade" id="portfolioModal5" tabindex="-1" role="dialog" aria-labelledby="portfolioModal5Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fas fa-times"></i></span>
</button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary text-uppercase mb-0" id="portfolioModal5Label">Locked Safe</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="{% static 'assets/img/portfolio/safe.png' %}" alt="" /><!-- Portfolio Modal - Text-->
<p class="mb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.</p>
<button class="btn btn-primary" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Portfolio Modal 6-->
<div class="portfolio-modal modal fade" id="portfolioModal6" tabindex="-1" role="dialog" aria-labelledby="portfolioModal6Label" aria-hidden="true">
<div class="modal-dialog modal-xl" role="document">
<div class="modal-content">
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true"><i class="fas fa-times"></i></span>
</button>
<div class="modal-body text-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<!-- Portfolio Modal - Title-->
<h2 class="portfolio-modal-title text-secondary text-uppercase mb-0" id="portfolioModal6Label">Submarine</h2>
<!-- Icon Divider-->
<div class="divider-custom">
<div class="divider-custom-line"></div>
<div class="divider-custom-icon"><i class="fas fa-star"></i></div>
<div class="divider-custom-line"></div>
</div>
<!-- Portfolio Modal - Image--><img class="img-fluid rounded mb-5" src="{% static 'assets/img/portfolio/submarine.png' %}" alt="" /><!-- Portfolio Modal - Text-->
<p class="mb-5">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia neque assumenda ipsam nihil, molestias magnam, recusandae quos quis inventore quisquam velit asperiores, vitae? Reprehenderit soluta, eos quod consequuntur itaque. Nam.</p>
<button class="btn btn-primary" data-dismiss="modal"><i class="fas fa-times fa-fw"></i>Close Window</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bootstrap core JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.bundle.min.js"></script>
<!-- Third party plugin JS-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.4.1/jquery.easing.min.js"></script>
<!-- Contact form JS-->
<script src="{% static 'assets/mail/jqBootstrapValidation.js' %}"></script>
<script src="{% static 'assets/mail/contact_me.js' %}"></script>
<!-- Core theme JS-->
<script src="{% static 'js/scripts.js' %}"></script>
</body>
</html>
총
20, 27, 46, 77, 86, 95, 104, 113, 122, 247, 276, 305, 334, 363, 392, 408, 409, 411
입니다.

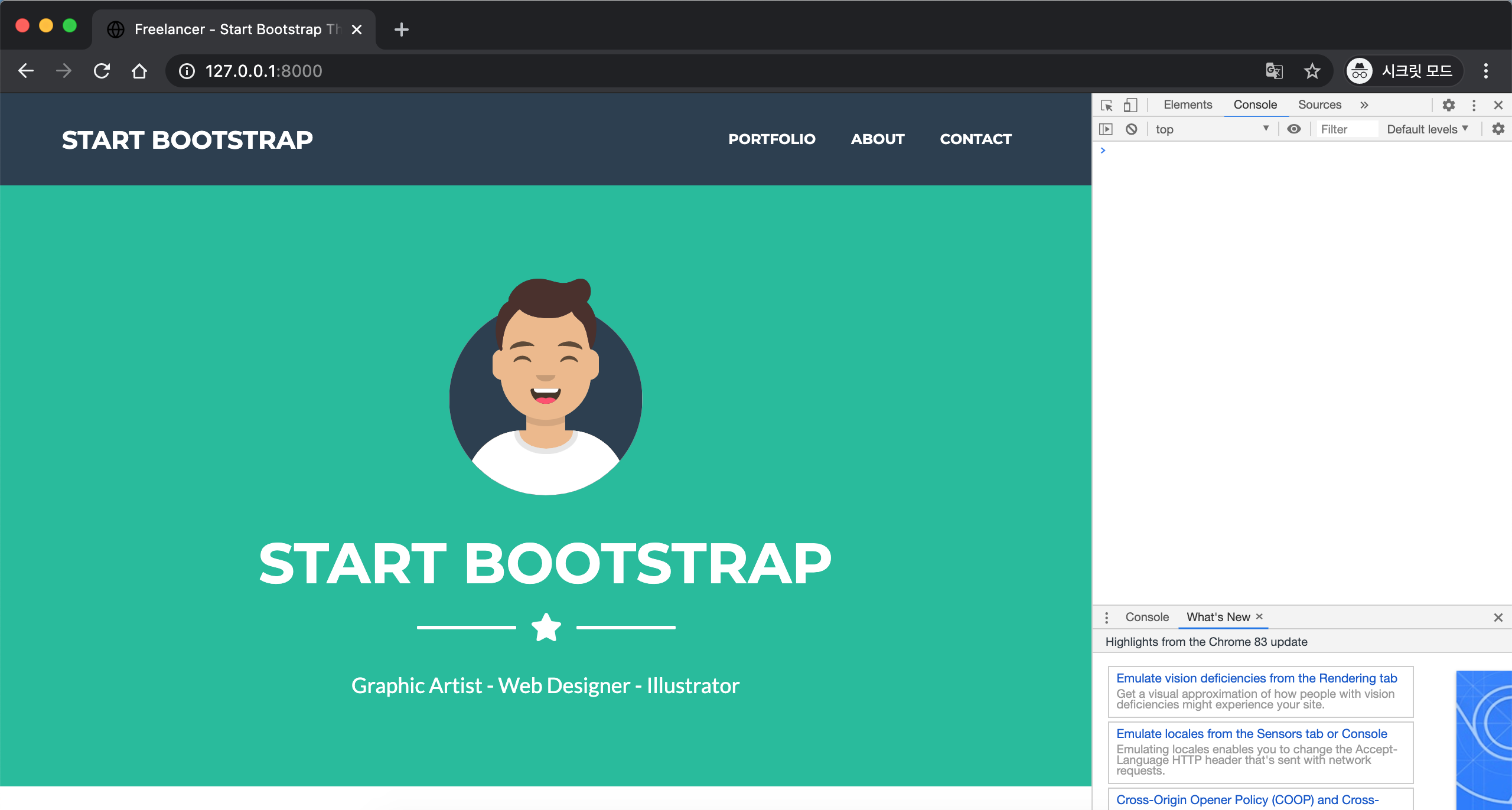
static 경로를 설정해 주니 깔끔하게 잘 나오기 시작하였습니다.
계속 바꾸면서 확인할때 주의해야할 점이 "캐시"를 날려야합니다.
기존의 캐시가 남아있어 그림이 찌그러지거나 적용이 안된거같을때도 있는데
그럴땐 시크릿 모드를 활용해서 작업해 주세요
기존 노트북이 망가져 맥북으로 진행하는데
맥북이랑 윈도우랑 크게 차이 없습니다
'코딩공부 > Python Django' 카테고리의 다른 글
| django KaKao 지도 API 적용하기 (1) | 2020.06.27 |
|---|---|
| django Model에서 value만 가져와 더하기 (0) | 2020.06.24 |
| django 초대받은 github에 커밋하기 (0) | 2020.05.19 |
| 첫 협업, git 설정하기 - collaborator이 없을 때 (0) | 2020.05.15 |
| django secret key 분리, secrets.json 생성 (6) | 2020.05.15 |