[django] python django 게시판 만들기 - 회원가입 기능 만들기
간단한 회원가입 기능을 만들어 봅니다.
model, admin 설정 : https://integer-ji.tistory.com/89
views에 데이터 가져오기 : https://integer-ji.tistory.com/90
detail page 만들기 : https://integer-ji.tistory.com/91
setting 설정, 데이터 자르기, 정렬하기 : https://integer-ji.tistory.com/93
getbootstrap으로 홈페이지 꾸미기 : https://integer-ji.tistory.com/94
템플릿 상속, url 관리하기 : https://integer-ji.tistory.com/95
디자인 쪼끔 수정 : https://integer-ji.tistory.com/97
글 쓰기 기능 만들기 : https://integer-ji.tistory.com/99
글 수정 기능 만들기 : https://integer-ji.tistory.com/100
글 삭제 기능 만들기 : https://integer-ji.tistory.com/101
form 이용하기, 글 수정 instance 가져오기 : https://integer-ji.tistory.com/102
Pagination : https://integer-ji.tistory.com/106
간단하게 검색기능 만들기 : https://integer-ji.tistory.com/107
static 파일 설정 : https://integer-ji.tistory.com/109
media 파일 설정 이미지 파일 저장하기 : https://integer-ji.tistory.com/110
▶▶ 여기까지 기초를 완성 했다면 해볼만한 Project ◀◀
인스타그램 벤치마킹하기 : https://integer-ji.tistory.com/163
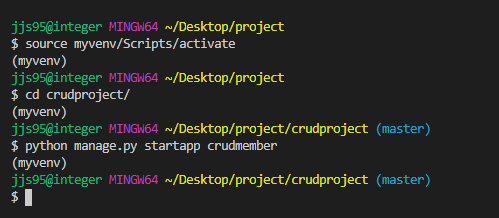
member를 관리하기 위한 app 생성

python manage.py startapp crudmember
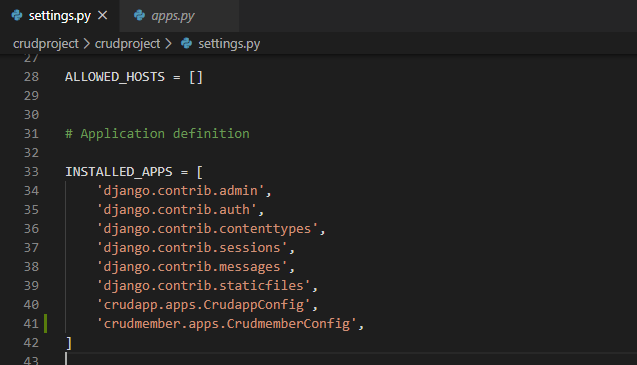
settings.py에 생성된 app 등록

'crudmember.apps.CrudmemberConfig',
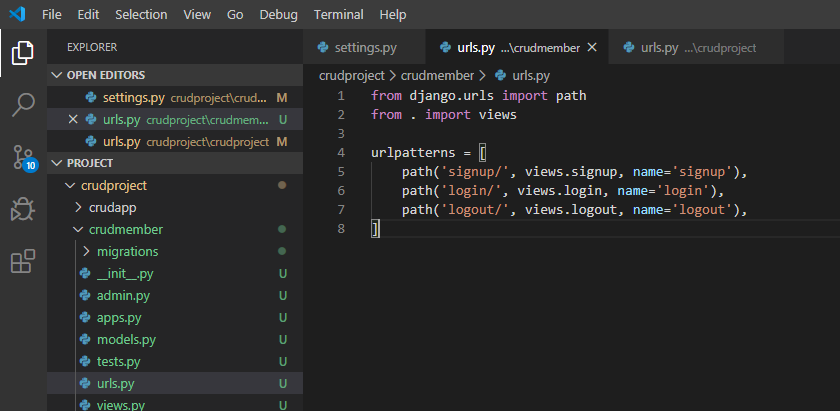
urls.py 등록

from django.urls import path
from . import views
urlpatterns = [
path('signup/', views.signup, name='signup'),
path('login/', views.login, name='login'),
path('logout/', views.logout, name='logout'),
]
app 아래에 새로운 urls.py를 만들어 줍니다.
app에 urls.py를 만들어 주었으니
project에도 url import 및 추가

from django.contrib import admin
from django.urls import path, include
from django.conf import settings
from django.conf.urls.static import static
import crudapp.views
import crudmember.views
urlpatterns = [
path('admin/', admin.site.urls),
path('', crudapp.views.home, name='home'),
path('crudapp/', include('crudapp.urls')),
path('crudmember/', include('crudmember.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
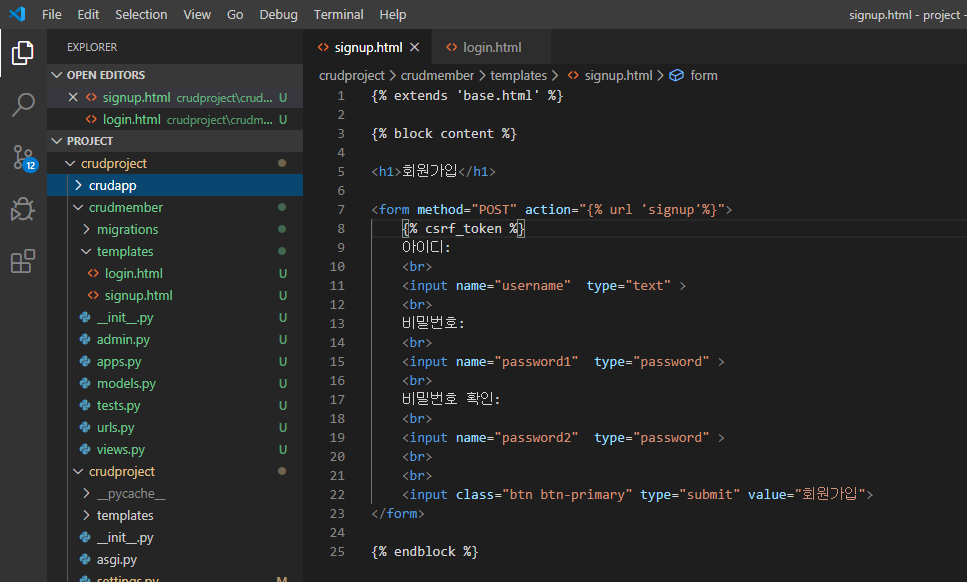
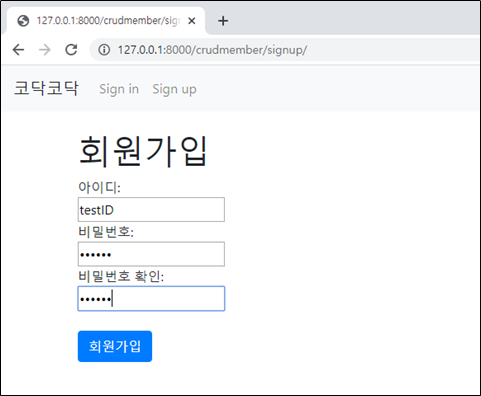
templates 만들기

{% extends 'base.html' %}
{% block content %}
<h1>회원가입</h1>
<form method="POST" action="{% url 'signup'%}">
{% csrf_token %}
아이디:
<br>
<input name="username" type="text" >
<br>
비밀번호:
<br>
<input name="password1" type="password" >
<br>
비밀번호 확인:
<br>
<input name="password2" type="password" >
<br>
<br>
<input class="btn btn-primary" type="submit" value="회원가입">
</form>
{% endblock %}
{% extends 'base.html' %}
{% block content %}
<h1>로그인</h1>
<form method="POST" action="{% url 'login'%}">
{% csrf_token %}
아이디:
<br>
<input name="username" type="text" >
<br>
비밀번호:
<br>
<input name="password" type="password" >
<br>
<br>
<input class="btn btn-primary" type="submit" value="로그인">
</form>
{% endblock %}
templates폴더에는 login.html과 signup.html 파일을 만들어 줍니다.
views.py 함수 만들기

from django.shortcuts import render, redirect
from django.contrib.auth.models import User
from django.contrib import auth
# Create your views here.
def signup(request):
if request.method == 'POST':
if request.POST['password1'] == request.POST['password2']:
user = User.objects.create_user(
request.POST['username'], password=request.POST['password1'])
auth.login(request, user)
return redirect('home')
return render(request, 'signup.html')
def login(request):
if request.method == 'POST':
username = request.POST['username']
password = request.POST['password']
user = auth.authenticate(request, username=username, password=password)
if user is not None:
auth.login(request, user)
return redirect('home')
else:
return render(request, 'login.html')
else:
return render(request, 'login.html')
def logout(request):
auth.logout(request)
return redirect('home')
많이 코드가 길어졌습니다...
django에서 제공해주는 auth.models에서 User을 가져옵니다.
이걸 통해서 로그아웃과 로그인을 쉽게 만들어 줍니다.
signup는 request 받은 password1과 password2가 같을 경우에만 회원가입이 진행이 되고
로그인 또한 username과 password가 같을 경우 auth.login을 통해 로그인이 진행됩니다.
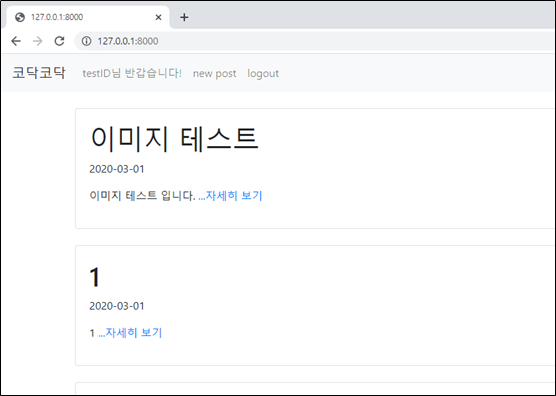
base.html 수정

{% if user.is_authenticated %}
<li class="nav-item">
<a class="nav-link"><span id="user_name">{{ user.username }}</span>님 반갑습니다!</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'create' %}">new post</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'logout' %}">logout</a>
</li>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'login' %}">Sign in</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'signup' %}">Sign up</a>
</li>
{% endif %}
{% if user.is_authenticated %}을 통해서
로그인이 되어있으면 user.username과 logout, 그리고 글을 쓸 수 있게 하고
아닐 경우에는 sign in과 sign up을 출력합니다.
확인


정상적으로 회원가입이 이루어진 뒤 로그인이 되는 모습을 확인할 수 있습니다.
git push 하고 마무리

---
'코딩공부 > Python Django' 카테고리의 다른 글
| django secret key 분리, secrets.json 생성 (6) | 2020.05.15 |
|---|---|
| django .gitignore 설정 (0) | 2020.05.15 |
| django media 파일 설정 이미지 파일 저장하기 (0) | 2020.03.01 |
| django static 파일 설정 (0) | 2020.02.29 |
| django q객체를 이용한 검색기능 만들기 (2) | 2020.02.27 |